Devenez Intégrateur web CMS - UI UX Spécialiste WordPress
13 jours
CPF et VAE
RNCP 32057BC03
Demandez le programme
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Intégrateur Web CMS – UI UX avec Prestashop s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion ayant des connaissances basiques en WEB et souhaitant maîtriser la création d’un site internet sous le système de Gestion de contenu et l’UX et UI Design
- Graphiste, rédacteur WEB, webdesigner
- E-marketeur ou référenceur WEB
- Journaliste, réalisateur, chargé de communication
- Responsable de projet WEB
L’Intégrateur Web CMS- UI UX parfois appelé Développeur Front-end joue un rôle important dans la chaîne de production d’un site Web.
Il a pour mission de créer et d’animer des contenus numériques (textes mais aussi images, vidéos…) pour une entreprise, une marque, une institution, un produit ou une personnalité.
L’intégrateur WEB CMS UI UX doit être en mesure de :
- Mener un projet de conception de site web vitrine ou e-commerce en utilisant des systèmes de Gestion de contenu CMS : Prestashop, WordPress, Magento…
- Optimiser l’ergonomie du site en utilisant UX design (Expérience utilisateur) et UI design (Interface utilisateur)
- Respecter les règles et les normes applicables sur le web (accessibilité, ergonomie, référencement, droit…)
Pré-requis
- Maîtriser des outils informatiques et une culture web approfondie seront un plus
- Etre capable de travailler en équipe
- Avoir un esprit créatif
- Avoir une forte appétence pour le digital et le numérique
A l’issue de la formation « Intégration WEB CMS – UI UX avec Prestashop », les certifiés seront en mesure de :
- Etudier les besoins clients et rédiger le cahier des charges fonctionnel
- Proposer et choisir le système de Gestion de contenu le mieux adapté à la demande du client
- Maîtriser les étapes de conception d’un site internet responsive sous SGC ou CMS
- Optimiser l’ergonomie du site en exploitant les outils et les techniques d’expérience utilisateur (UX Design) et du design d’interface (UI Design)
- Organiser la navigation et structurer l’arborescence
- Intégrer et structurer le contenu (textes, photos, vidéo, audio, formulaires…)
- Optimiser les pages de site pour un meilleur référencement sur les moteurs de recherches tout en respectant les normes d’accessibilité
- Acquérir les techniques de la mise en ligne et de transfert du site sur un serveur distant via FTP.
- Faire évoluer et sécuriser le site internet
Programme détaillé
01- Prestashop
Voir le programme
Comment organiser le contenu et les menus, et comment exploiter les fonctionnalités.
Avant de créer la boutique e-commerce sous PrestaShop
- Les différents types de site (blog, vitrine, e-commerce)
- Qu’est-ce que PrestaShop ?
- Utilité de ce système de boutique électronique en ligne
- Les différentes fonctionnalités de PrestaShop
- Avantages et inconvénients de l’utilisation PrestaShop
- Qu’est-ce qu’un hébergement ?
- Comment choisir son prestataire et son offre d’hébergement pour un site e-commerce ?
- Qu’est-ce qu’un nom de domaine, faire le bon choix du nom de domaine ?
PrestaShop : Installation, déploiement et configuration
- Où télécharger les fichiers sources de la solution e-commerce Prestashop
- Comment installer en local PrestaShop et les données d’exemple avec WAMP ou MAMP
- Installer le système de gestion de contenu (CMS) sous PrestaShop
- Préparer et installer son espace de travail local
- Gérer et administrer les paramètres de base
- Le site public (front office) et l’interface d’administration (back office) PrestaShop
- Se familiariser avec le console d’administration PrestaShop
- Gérer les onglets de gestion de la boutique
- Ajouter des modules, activer ou désactiver un module
- Paramétrer les informations de la société (TVA, siret, nom, enseigne, forme, coordonnées…)
- Régler les préférences générales de votre boutique
Gestion du contenu et des pages CMS
- Choisir un template ou le thème à utiliser pour PrestaShop
- Ajouter le logo et le favicon
- Créer et intégrer le contenu statique : Présentation de la société, conditions générales de vente, mentions légales…
- Ajouter et configurer les menus du site marchand PrestaShop
- Personnaliser l’affichage et l’aspect graphique des pages à l’aide du CSS
- Personnaliser l’affichage des produits, nombre produit par page, type d’affichage, position
Gestion des utilisateurs sous PrestaShop
- Comment créer des groupes d’utilisateurs (administrateur, employé, utilisateur…)
- Définir et paramétrer les droits d’accès par groupe d’utilisateurs
- Créer et assigner un utilisateur à un groupe
Comment ajouter les produits et les caractéristiques des produits
Comment gérer les promotions, la livraison, les taxes et les devises
Comment gérer les clients, les ventes, les commandes, la facturation et le service après-vente
Gestion et mise en place du catalogue produit sous PrestaShop
- Créer et gérer les catégories et les sous-catégories de produits sous PrestaShop
- Définir le nombre de produits par page
- Ajouter un produit
- Configurer les caractéristiques d’un produit
- Ajouter les photos d’un produit
- Gérer les prix d’un produit
- Gérer les associations d’un produit avec d’autres produits
- Gérer les déclinaisons d’un produit
- Gérer le stock et les entrepôts
- Ajouter les fournisseurs, les marques ou les fabricants
- Lier les produits aux fournisseurs
- Se servir de PrestaShop pour gérer et vendre des produits dématérialisés (produits téléchargeables et produits virtuels)
- Exporter et importer les produits
Gestion des clients sous PrestaShop
- Ajouter un groupe de client
- Définir les paramètres d’un groupe client
- Ajouter un client et le rattacher à un groupe
- Gérer les paramètres des clients
- Exporter et importer la liste des clients
Gestion des promotions et des bons de réduction
- Paramétrer le panier PrestaShop
- Créer et gérer les promotions et leurs conditions
- Gérer les produits phares ou les plus vendus
- Rattacher une promotion à un client ou à un groupe de client
Gestion du panier PrestaShop
- Paramétrer le panier PrestaShop
Gestion de la livraison et du transport
- Créer et gérer les transporteurs
- Définir les zones de livraison, les délais et les coûts
- Configurer les moyens
- Paramétrer les moyens de transport par tranche de prix, poids ou zones géographiques
Gestion de la localisation et du multilingue
- Comprendre l’aspect de la localisation (langues, pays, devises, taxes…)
- Ajouter et activer les langues dans la boutique PrestaShop
- Comprendre et appliquer les règles de traduction
- Paramétrer les taux de change, les règles de taxes et la devise
Gestion des ventes et du SAV
- Consulter et gérer les commandes clients
- Mettre en place la procédure de préparation de la commande
- Gérer la facturation client et les avoirs
- Gérer le service après-vente SAV client
- Gérer les retours produits et les remboursements
- Consulter les statistiques de ventes par : produit, famille produit, client, famille client…
Comment ajouter des fonctionnalités et des modules
Gérer les moyens de paiement
Apprendre à optimiser les pages statiques et les fiches des produits pour le référencement naturel PrestaShop
Sécuriser et mettre en ligne le site
Le mode multi boutique PrestaShop
- L’intérêt et quand utiliser le mode multi boutique
- Comment créer un groupe de boutique
- Comment créer et paramétrer une boutique
Gestion des modules et des composants PrestaShop
- Listes des modules natifs PrestaShop
- Installer et paramétrer les modules
- Comprendre le fonctionnement des modules et les différentes options
- Activer et désactiver un module
- Positionner les modules sur le site
Gestion des moyens de paiement
- Présentation des solutions de paiement
- Les avantages et les inconvénients des solutions
- Ajouter le module de paiement en ligne
- Ajouter le module de paiement PayPal
Le référencement et l’optimisation de la boutique
- Les techniques indispensables pour la gestion du référencement (meta tags, mega title, description, keywords…)
- Installer et utiliser des outils dédiés à la gestion du référencement sous PrestaShop
- Comment optimiser les catégories de produits pour le référencement
- Comment optimiser les pages statiques pour le référencement
- Comment optimiser les fiches produits pour le référencement
- Optimiser les URL et la réécriture d’URL
- Générer le plan du site (sitemap) sous PrestaShop
- Consulter et analyser les statistiques
Sécurité et sauvegarde PrestaShop
- Les règles de sécurité de base sous PrestaShop
- Comment protéger le dossier d’administration
- Quelle utilité pour les mises à jour du site
- Comment mettre à jour le site
- Comment sauvegarder la base de données et les fichiers sources
Mise en ligne du site PrestaShop
- Télécharger et paramétrer un client FTP (Filezilla)
- Configurer les paramètres de connexion au server d’hébergement
- Transférer le site local vers le serveur d’hébergement
- Transférer la base de données chez l’hébergeur et configurer l’accès à la base de données
- Effectuer la sauvegarde en ligne du site
- Gérer le service après-vente SAV client
- Gérer les retours produits et les remboursements
- Consulter les statistiques de ventes par : produit, famille produit, client, famille client…
Projet commun
- Installer en local le système de boutique marchand PrestaShop
- Administrer et configurer le catalogue des produits, les catégories des produits, les promotions par produit, les transporteurs et la livraison, les devises, les taxes, le suivi de commande et la facturation
- Créer et intégrer le contenu statique
- Optimiser une page statique dans le système de gestion de contenu pour le référencement
- Optimiser une fiche produit pour le référencement
- Sauvegarder le site en local
- Installer un client FTP et mettre en ligne sur un serveur dédié le site marchand PrestaShop créé
Voir le programme
1. Bienvenue dans « Stéphanie, designeuse UI : quotidien, salaire, parcours
2. Comprendre le métier de designer UI
SECTION 2 : LES FONDEMENTS DE L’UX : LOGIQUE ET CONTENU »
Introduction
1. Bienvenue dans « Les fondements de l’UX : Logique et contenu »
Aborder la logique et le contenu
1. Communiquer plus clairement
2. Étudier le rapport expérience utilisateur et logique
3. Solutionner l’expérience utilisateur avec la logique
Lier la communication et la logique
1. Aborder la notion de communication
2. Communiquer de manière logique
3. Étudier la logique humaine et la logique d’ordinateur
Comprendre les bases de la logique
1. Parler logiquement
2. Pouvoir valider une proposition
3. Se baser sur l’universalité
4. Argumenter
5. Utiliser des opérateurs simples
6. S’aider d’opérateurs complexes
Comprendre la logique de l’ordinateur
1. Comprendre la logique informatique
2. Appliquer la logique informatique
3. Connaître les prouesses de la logique informatique
4. Voir les limites de la logique informatique
Étudier la logique humaine et l’information
1. Traiter l’information
2. Examiner l’organisation de la logique
3. S’intéresser à la causalité
4. Voir les limites de la logique humaine
5. Rendre l’expérience utilisateur logique
6. Mettre en forme l’information pour les humains
7. Partager entre l’humain et l’ordinateur
8. Étudier le comportement
9. Résoudre les problèmes logiques de contenu
10. Conclure pour communiquer logiquement 2 min 44 sec
SECTION 3 : DESIGN UX : LA CRÉATION DE PERSONAS
Introduction
1. Bienvenue dans « Design UX : La création de personas »
Découvrir le concept de personas
1. Personnifier les utilisateurs clés
2. Comprendre l’intérêt des personas
3. Déterminer la quantité de personas
Élaborer des personas
1. Poser les bonnes questions
2. Recueillir les données
3. Créer des personas
4. Exploiter les personas
5. Conclure sur la création de personas en design UX
SECTION 4 : DESIGN UX : LE RECUEIL ET L’ANALYSE DES DONNÉES UTILISATEUR
Introduction
1. Bienvenue dans « Design UX : Le recueil et l’analyse des données utilisateur »
Assimiler les données utilisateur
1. Comprendre les utilisateurs
2. Proposer la cocréation
3. Saisir l’importance des données pour la CCU
Collecter les données utilisateur
1. Observer l’environnement réel
2. Définir les métriques
3. Cartographier l’expérience utilisateur
4. Utiliser les outils de cartographie
5. Identifier les problèmes
6. Conclure sur l’analyse des données utilisateur
SECTION 5 : DESIGN UX : LA CONCEPTUALISATION CRÉATIVE
Introduction
1. Bienvenue dans « Design UX : La conceptualisation créative »
Appréhender la conceptualisation
1. Conceptualiser un projet C
2. Comprendre la disruption
3. Intégrer la conceptualisation dans la CCU
Assimiler les méthodes de conceptualisation
1. Poser les bonnes questions
2. Travailler en groupe
3. Organiser une séance Design Charrette
4. Utiliser des méthodes alternatives
5. Conclure sur la conceptualisation créative
SECTION 6 : DÉCOUVRIR LES TECHNIQUES DU DESIGN UX
Introduction
1. Bienvenue dans « Découvrir les techniques du design UX »
Découvrir la conception centrée utilisateur
1. Aborder cette formation
2. Comprendre le processus de la CCU
3. Connaître les avantages de la CCU
4. Chiffrer l’impact sur le développement
5. Mener un projet numérique
6. Recueillir et analyser les données
7. Créer des personas
Prototyper et tester les interfaces
1. Prototyper efficacement
2. Conduire les tests
3. Tester ce qui n’existe pas encore
4. Tester sur poste
5. Conclure cette formation sur les techniques du design UX
SECTION 7 : EXAMEN FINAL
Examen final : UI UX Les fondamentaux
Quiz général
SECTION 1 : BIENVENUE DANS « LES FONDEMENTS DE L’UX : LE PROTOTYPAGE »
1. Bienvenue dans « Les fondements de l’UX : Le prototypage »
SECTION 2 : LES FONDEMENTS DE L’UX : LE PROTOTYPAGE
Introduction
1. Bienvenue dans « Les fondements de l’UX : Le prototypage »
Aborder les bases du prototypage
1. S’initier au prototypage
2. Définir un prototype
3. Améliorer l’expérience utilisateur avec le prototype
4. Définir les objectifs du prototype
5. Construire des prototypes efficaces
Connaître le processus de prototypage
1. Suivre le processus de conception
2. Cadrer son projet
3. Esquisser ses idées
4. Comprendre la fidélité du prototype
5. Réaliser un prototype papier
6. Utiliser les outils et techniques du prototype papier
7. Produire des prototypes basse fidélité
8. Produire des prototypes haute fidélité
9. Créer des prototypes HTML
10. Prototyper en HTML avec Muse
Aborder la conduite de test
1. Tester et évaluer des prototypes
2. Tester ce qui n’existe pas encore
Conclure sur les outils et ressources d’aide au prototypage
1. Choisir le bon outil
2. Voir les outils les plus utilisés
3. Se servir des outils en ligne
4. Utiliser les ressources pour les prototypes papier
5. S’armer des ressources Keynote et PowerPoint
6. Choisir son environnement de travail
7. Aller plus loin dans le prototypage
SECTION 3 : DESIGN UX : LE PROTOTYPAGE PAPIER
Introduction
1. Bienvenue dans « Design UX : Le prototypage papier »
Comprendre les objectifs du prototypage papier
1. Assurer la fidélité des prototypes
2. Tirer parti de la CCU
Réaliser des prototypes papier
1. Connaître le matériel
2. Utiliser des kits d’interface
3. Élaborer le scénario de test
Conduire un test avec un prototype papier
1. Préparer une session de test
2. Mener la session de test
3. Débriefer la session de test
4. Conclure sur le prototypage papier
SECTION 4 : DESIGN UX : LA CRÉATION DE SCÉNARIOS ET DE STORYBOARDS
Comprendre les objectifs du prototypage papier
1. Bienvenue dans « Design UX : Le prototypage papier »
Introduction
1. Bienvenue dans « Design UX : La création de scénarios et de storyboards »
Comprendre l’objectif des scénarios
1. Définir le parcours utilisateur
2. Appliquer les scénarios
3. Utiliser les storyboards
Concevoir des scénarios et des storyboards
1. Créer un scénario
2. Schématiser un scénario
3. Créer un storyboard
Utiliser des outils de réalisation
1. Découvrir les outils de scénarios
2. Découvrir les outils de storyboards
3. Conclure sur les scénarios et les storyboards
SECTION 5 : DESIGN UX : LA CONDUITE DE TESTS
Introduction
1. Bienvenue dans « Design UX : La conduite de tests »
Définir les objectifs des tests utilisateurs UX
1. Mettre en œuvre un processus rigoureux
2. Mesurer les dispositifs UX
3. Sélectionner les types de tests
Organiser une session de tests
1. Recruter les participants
2. Planifier une session de test
3. Préparer la salle de test
4. Accueillir les participants
5. Définir les scénarios
6. Accompagner les tests
7. Créer un questionnaire post-test
8. Réaliser une évaluation quantitative et qualitative
9. Faire le point sur les tests utilisateurs UX
SECTION 1 : ADOBE XD : CONCEPTION D’UN SYSTÈME DE DESIGN
Introduction
1. Bienvenue dans « Adobe XD : Conception d’un système de design »
2. Aborder Adobe XD
Concevoir un système de design
1. Comprendre ce qu’est un système de design
2. Concevoir les éléments
3. Grouper et organiser les objets
4. Annoter dans les marges
5. Bien organiser les assets
6. Rassembler les éléments sous forme de composants
7. Imbriquer des composants interactifs
8. Assurer la cohérence des couleurs
9. Penser la typographie
10. Enregistrer le système de design
11. Utiliser le système de design dans le document
12. Créer un nouveau document à partir du système de design
13. Partager le système de design
Conclusion
1. Conclure sur la conception de systèmes de design avec Adobe XD
Section 2 : L’essentiel de Sketch
Introduction
1. Bienvenue dans « L’essentiel de Sketch »
Faire ses premiers pas avec Sketch
1. Découvrir Sketch
2. Installer Sketch
3. Créer un nouveau document
4. Explorer l’interface
5. Découvrir les artboards
6. Dessiner des formes
7. Créer des zones de texte
8. Ajouter des images
Personnaliser son espace de travail
1. Se déplacer dans une page
2. Nommer et organiser ses objets 4
3. Créer une nouvelle page
4. Afficher ou masquer la règle
5. Placer des guides
6. Configurer et afficher une grille
7. Personnaliser la barre d’outils
Créer des éléments graphiques à l’aide de formes
1. Combiner des formes pour créer des icônes
2. Modifier des formes pour créer des icônes
3. Combiner ou soustraire des formes
4. Aller plus loin dans la création d’icônes
Tirer parti des symboles
1. Créer un élément graphique complexe avec des images
2. Positionner des icônes
3. Créer un symbole à partir d’un élément complexe
4. Comprendre le principe de liaison avec un symbole
5. Créer des styles de texte 3 min 41 sec
6. Imbriquer des symboles ,
7. Choisir les éléments modifiables d’un symbole
8. Créer une arborescence de symboles
Définir les bases du prototypage
1. Lancer le prototype d’un projet
2. Fixer ses éléments
3. Créer des liens entre ses artboards
Aller plus loin avec Sketch
1. Rendre ses artboards responsive
2. Installer des plug-ins
3. Exporter ses créations
4. Partager ses créations via Sketch Cloud
Conclusion
1. Conclure cette formation sur Sketch
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2019 (BMO 2019) et la DARES, le nombre de postes à créer pour le consultant Big Data ainsi que les difficultés de recrutement en 2019 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
La formation « Intégration Web CMS – UI UX avec Prestashop » va vous ouvrir un large panel de possibilités et vous permettre d’exercer les métiers suivants :
✔ Chef de projet Webmastering
✔ Intégrateur Web
✔ Designer UI : Interface utilisateur
✔ Responsable UX : Expérience utilisateur
✔ Webmaster

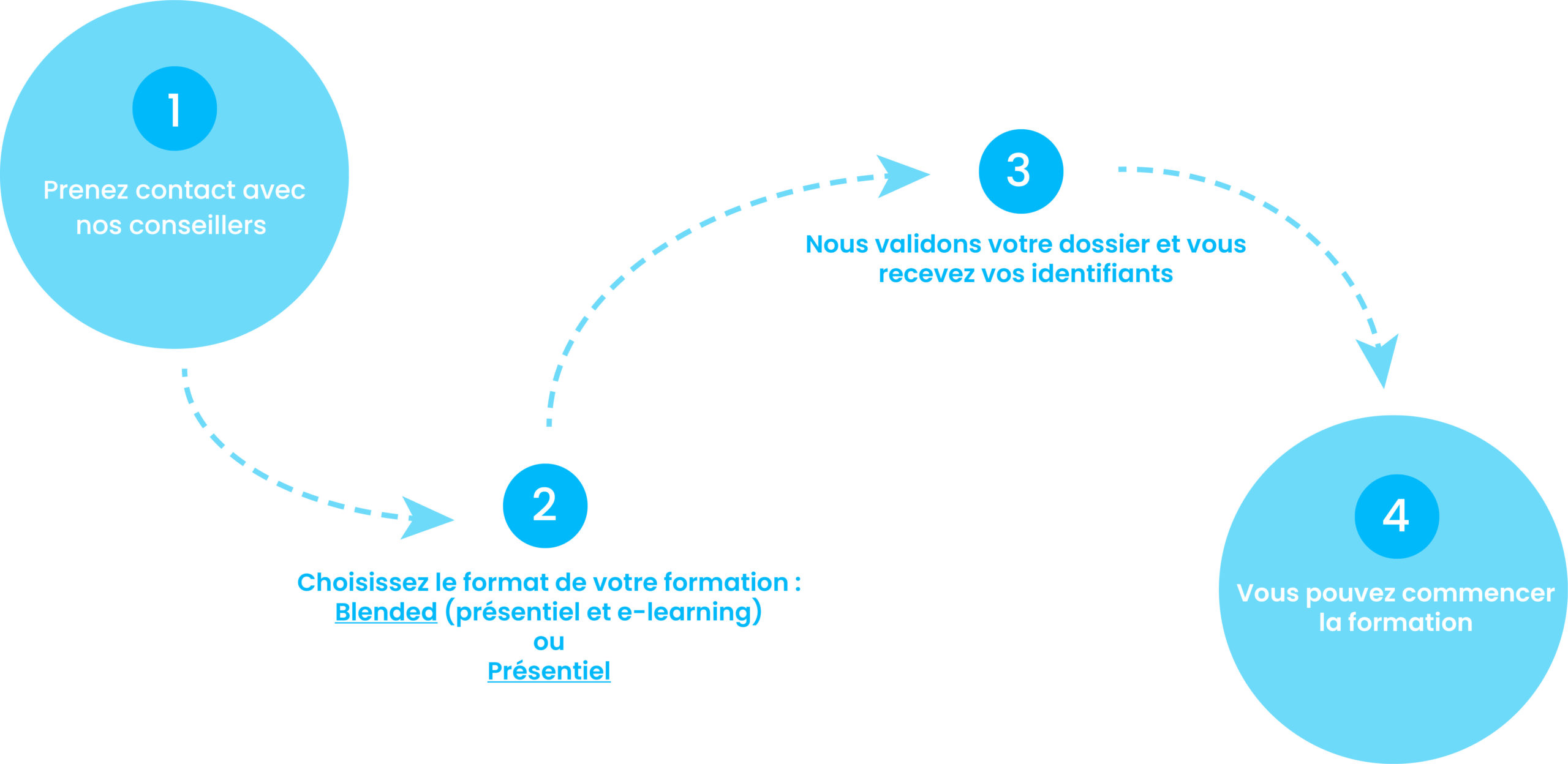
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle