Devenez Intégrateur web CMS - UI UX Spécialiste WordPress
15 jours
CPF et VAE
RNCP 32057BC03
Demandez le programme
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Intégration Web CMS – UI UX avec WordPress s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion ayant des connaissances basiques en WEB et souhaitant maîtriser la création d’un site internet sous le système de Gestion de contenu et l’UX et UI Design
- Graphiste, rédacteur WEB, webdesigner
- E-marketeur ou référenceur WEB
- Journaliste, réalisateur, chargé de communication
- Responsable de projet WEB
L’Intégrateur Web CMS- UI UX parfois appelé Développeur Front-end joue un rôle important dans la chaîne de production d’un site Web.
Il a pour mission de créer et d’animer des contenus numériques (textes mais aussi images, vidéos…) pour une entreprise, une marque, une institution, un produit ou une personnalité.
L’intégrateur WEB CMS UI UX doit être en mesure de :
- Mener un projet de conception de site web vitrine ou e-commerce en utilisant des systèmes de Gestion de contenu CMS : Prestashop, WordPress, Magento…
- Optimiser l’ergonomie du site en utilisant UX design (Expérience utilisateur) et UI design (Interface utilisateur)
- Respecter les règles et les normes applicables sur le web (accessibilité, ergonomie, référencement, droit…)
Pré-requis
- Maîtriser des outils informatiques et une culture web approfondie seront un plus
- Etre capable de travailler en équipe
- Avoir un esprit créatif
- Avoir une forte appétence pour le digital et le numérique
A l’issue de la formation « Intégration WEB CMS – UI UX avec WordPress », les certifiés seront en mesure de :
- Etudier les besoins clients et rédiger le cahier des charges fonctionnel
- Proposer et choisir le système de Gestion de contenu le mieux adapté à la demande du client
- Maîtriser les étapes de conception d’un site internet responsive sous SGC ou CMS
- Optimiser l’ergonomie du site en exploitant les outils et les techniques d’expérience utilisateur (UX Design) et du design d’interface (UI Design)
- Organiser la navigation et structurer l’arborescence
- Intégrer et structurer le contenu (textes, photos, vidéo, audio, formulaires…)
- Optimiser les pages de site pour un meilleur référencement sur les moteurs de recherches tout en respectant les normes d’accessibilité
- Acquérir les techniques de la mise en ligne et de transfert du site sur un serveur distant via FTP.
- Faire évoluer et sécuriser le site internet
Programme détaillé
01- WordPress
Voir le programme
Apprendre comment installer en local ou à distance le système de gestion de contenu CMS WordPress, comment organiser le contenu et les menus, et comment ajouter des fonctionnalités et des extensions.
Avant de créer son site sous WordPress
- Quels sont les différents types de site (blog, vitrine, e-commerce) ?
- Qu’est-ce qu’un CMS ou Système de gestion de contenu ?
- Quand choisir un CMS pour créer son site et pour quelle utilité ?
- Qu’est-ce qu’un hébergement, comment choisir son prestataire et son offre d’hébergement ?
- Qu’est-ce qu’un nom de domaine, faire le bon choix du nom de domaine
- Qu’est qu’un serveur web ou serveur distant ?
WordPress : Installation, déploiement et configuration
- Où télécharger les fichiers sources et la dernière version WordPress
- Comment créer en local la base de données MySQL du WordPress
- Comment installer en local les fichiers sources WordPress
- Préparer et installer son espace de travail local
- Gérer et administrer les paramètres de base
- Comment installer à distance WordPress
- Gérer et configurer les droits des utilisateurs
Gérer les utilisateurs
- Comment créer des groupes d’utilisateurs
- Définir et paramétrer les droits d’accès par groupe d’utilisateurs
- Créer et assigner un utilisateur à un groupe
Découvrir WordPress et son interface d’administration
- Modifier l’interface utilisateur par l’installation et l’ajout d’un thème.
- Modifier et personnaliser le template installé.
- Architecture d’information (AI)
WordPress : Découverte et administration
- Découvrir l’interface utilisateur WordPress
- Découvrir l’interface d’administration et les fonctionnalités du tableau de bord WordPress
- Quelles différences entre page et article sous WordPress
- Comment régler et paramétrer les médias
- Où trouver les extensions WordPress et comment les ajouter et les gérer
Les thèmes ou templates WordPress
- Qu’est-ce qu’un thème WordPress et où les trouver
- Comment choisir un thème et comment le télécharger
- Comment installer et activer un thème WordPress
- Modifier et personnaliser le thème en utilisant les fonctions de WordPress
- Notions basiques du CSS
- Apporter des modifications basiques à un thème en utilisant le CSS (modifier la police, changer de taille de caractère, modifier une image de fond ou background…)
Cas pratique : Télécharger un thème
Installer le Template et l’activer
Personnaliser le thème
Cas pratique : Télécharger et installer en local le système de gestion de contenu WordPress. Créer un groupe d’utilisateur et configurer ses droits d’accès.
Apprenez comment créer et structurer le contenu
Gérer les menus et les liens hypertextes
Gérer et structurer le contenu (texte, image, vidéo,…)
- Définir l’arborescence et l’architecture du site
- Définir les catégories et les sous catégories des articles
- Gérer la sémantique du contenu avec les catégories et les mots clés pertinents tags
- Créer et publier des pages sous WordPress
- Créer et publier des articles sous WordPress
- Intégrer et gérer les formats des médias (vidéos, images, animation…)
- Utiliser l’éditeur et l’assistant de rédaction WYSIWYG
- Protéger le contenu avec le système de mot de passe
Gérer les menus
- Qu’est-ce qu’un menu et quelle utilité
- Comment organiser les menus
- Comment créer les menus et où les positionner
Cas pratique : Créer une page et un article WordPress. Définir et créer une page modèle. Publier les pages créés. Ajouter les menus et les activer.
Apprenez comment télécharger les plugins
Comment les installer et les configurer
Découvrir et administrer les plugins essentiels de la plateforme WordPress
La navigation et les liens hypertextes
- Pourquoi utiliser les liens et quel impact ?
- Quels sont les différents types de liens et leurs caractéristiques ?
- Ajouter des liens internes entre les pages du site
- Ajoutées liens externes vers d’autres sites
- Ajouter des liens vers des fichiers (PDF, vidéo, animation…)
- Activer et ajouter les liens vers la messagerie électronique
Gérer les plugins
- Qu’est-ce qu’un plugin ?
- Où trouver les plugins et comment les télécharger
- Installer et configurer les plugins incontournables
- Exemples et installations des plugins essentiels :
- Plugin SEO ou optimisation pour le référencement naturel
- Plugin d’interaction avec les réseaux sociaux
- Plugin d’intégration de formulaire de contact
- Plugin de protection et d’anti-spam
- Plugin d’analyse d’audience avec des statistiques
- Plugin de sauvegarde et de restauration
Cas pratique : Ajouter des liens internes ou externes et des liens vers des documents ou des extensions.
Apprenez à améliorer la productivité
- Configurer et utiliser les plugins essentiels pour la bonne promotion du site sur internet.
- Gérer les fichiers multimédias et l’intégration des vidéos.
- Gagner en productivité
- Configurer des actions groupées pour une modification rapide
- Programmer les publications
Promouvoir son site WordPress sur les moteurs de recherche
- Configurer WordPress pour un bon référencement
- Les astuces de base en faveur du référencement
- Comment créer un plan du site : Sitemap
- Découvrir les meilleurs plugins d’optimisation et d’amélioration du référencement
- Comment rédiger le contenu pour optimiser le SEO (Search Engine Optimisation)
- Activer et configurer l’outil Google Analytics pour suivre l’audience et les statistiques
- Gérer l’affiliation et le partenariat avec d’autres portails internet
Promouvoir son site sur les réseaux sociaux
- Découvrir les meilleurs plugins pour intégrer les réseaux sociaux
- Positionner et activer l’appel à action des réseaux sociaux
- Intégrer les réseaux sociaux les plus populaires
- Manager et filtrer l’enregistrement des utilisateurs
- Modération des utilisateurs
- Diffuser le contenu avec le flux RSS
Le contenu multimédia avec WordPress
- Installer et configurer le plugin YouTube pour WordPress
- Intégrer des vidéos YouTube ou autre plateforme
Maintenir et sécuriser son site WordPress
- Les bonnes pratiques de contrôle et de prévention
- Configuration avancée de WordPress pour la sécurité
- Sécuriser le fichier .htaccess
- Sécuriser le fichier config.php
- Rôles et importance du fichier robots.txt
- Sécuriser les menus
- Mettre à jour WordPress
Mettre à jour les plugins et les extensions utilisées
- Effectuer la sauvegarde de la base de données avec les fonctions d’export intégrées
- Sauvegarder la structure de dossier du site et son contenu
- Planifier des sauvegardes automatiques
Mise en ligne du site
- Télécharger et configurer un logiciel de mise en ligne
- Paramétrer le serveur distant
- Apporter les vérifications essentielles avant la mise en ligne
- Mettre en ligne le site et tester le bon fonctionnement
Cas pratique : Sécuriser le site.
Effectuer une sauvegarde complète du site.
Mettre en ligne votre site.
Tour d’horizon sur le bon fonctionnement du projet.
02- UI-UX Designer
Voir le programme
SECTION 1 : INTRODUCTION
1. Bienvenue dans « Stéphanie, designeuse UI : quotidien, salaire, parcours
2. Comprendre le métier de designer UI
SECTION 2 : LES FONDEMENTS DE L’UX : LOGIQUE ET CONTENU »
Introduction
1. Bienvenue dans « Les fondements de l’UX : Logique et contenu »
Aborder la logique et le contenu
1. Communiquer plus clairement
2. Étudier le rapport expérience utilisateur et logique
3. Solutionner l’expérience utilisateur avec la logique
Lier la communication et la logique
1. Aborder la notion de communication
2. Communiquer de manière logique
3. Étudier la logique humaine et la logique d’ordinateur
Comprendre les bases de la logique
1. Parler logiquement
2. Pouvoir valider une proposition
3. Se baser sur l’universalité
4. Argumenter
5. Utiliser des opérateurs simples
6. S’aider d’opérateurs complexes
Comprendre la logique de l’ordinateur
1. Comprendre la logique informatique
2. Appliquer la logique informatique
3. Connaître les prouesses de la logique informatique
4. Voir les limites de la logique informatique
Étudier la logique humaine et l’information
1. Traiter l’information
2. Examiner l’organisation de la logique
3. S’intéresser à la causalité
4. Voir les limites de la logique humaine
5. Rendre l’expérience utilisateur logique
6. Mettre en forme l’information pour les humains
7. Partager entre l’humain et l’ordinateur
8. Étudier le comportement
9. Résoudre les problèmes logiques de contenu
10. Conclure pour communiquer logiquement 2 min 44 sec
SECTION 3 : DESIGN UX : LA CRÉATION DE PERSONAS
Introduction
1. Bienvenue dans « Design UX : La création de personas »
Découvrir le concept de personas
1. Personnifier les utilisateurs clés
2. Comprendre l’intérêt des personas
3. Déterminer la quantité de personas
Élaborer des personas
1. Poser les bonnes questions
2. Recueillir les données
3. Créer des personas
4. Exploiter les personas
5. Conclure sur la création de personas en design UX
SECTION 4 : DESIGN UX : LE RECUEIL ET L’ANALYSE DES DONNÉES UTILISATEUR
Introduction
1. Bienvenue dans « Design UX : Le recueil et l’analyse des données utilisateur »
Assimiler les données utilisateur
1. Comprendre les utilisateurs
2. Proposer la cocréation
3. Saisir l’importance des données pour la CCU
Collecter les données utilisateur
1. Observer l’environnement réel
2. Définir les métriques
3. Cartographier l’expérience utilisateur
4. Utiliser les outils de cartographie
5. Identifier les problèmes
6. Conclure sur l’analyse des données utilisateur
SECTION 5 : DESIGN UX : LA CONCEPTUALISATION CRÉATIVE
Introduction
1. Bienvenue dans « Design UX : La conceptualisation créative »
Appréhender la conceptualisation
1. Conceptualiser un projet C
2. Comprendre la disruption
3. Intégrer la conceptualisation dans la CCU
Assimiler les méthodes de conceptualisation
1. Poser les bonnes questions
2. Travailler en groupe
3. Organiser une séance Design Charrette
4. Utiliser des méthodes alternatives
5. Conclure sur la conceptualisation créative
SECTION 6 : DÉCOUVRIR LES TECHNIQUES DU DESIGN UX
Introduction
1. Bienvenue dans « Découvrir les techniques du design UX »
Découvrir la conception centrée utilisateur
1. Aborder cette formation
2. Comprendre le processus de la CCU
3. Connaître les avantages de la CCU
4. Chiffrer l’impact sur le développement
5. Mener un projet numérique
6. Recueillir et analyser les données
7. Créer des personas
Prototyper et tester les interfaces
1. Prototyper efficacement
2. Conduire les tests
3. Tester ce qui n’existe pas encore
4. Tester sur poste
5. Conclure cette formation sur les techniques du design UX
SECTION 7 : EXAMEN FINAL
Examen final : UI UX Les fondamentaux
Quiz général
SECTION 1 : BIENVENUE DANS « LES FONDEMENTS DE L’UX : LE PROTOTYPAGE »
1. Bienvenue dans « Les fondements de l’UX : Le prototypage »
SECTION 2 : LES FONDEMENTS DE L’UX : LE PROTOTYPAGE
Introduction
1. Bienvenue dans « Les fondements de l’UX : Le prototypage »
Aborder les bases du prototypage
1. S’initier au prototypage
2. Définir un prototype
3. Améliorer l’expérience utilisateur avec le prototype
4. Définir les objectifs du prototype
5. Construire des prototypes efficaces
Connaître le processus de prototypage
1. Suivre le processus de conception
2. Cadrer son projet
3. Esquisser ses idées
4. Comprendre la fidélité du prototype
5. Réaliser un prototype papier
6. Utiliser les outils et techniques du prototype papier
7. Produire des prototypes basse fidélité
8. Produire des prototypes haute fidélité
9. Créer des prototypes HTML
10. Prototyper en HTML avec Muse
Aborder la conduite de test
1. Tester et évaluer des prototypes
2. Tester ce qui n’existe pas encore
Conclure sur les outils et ressources d’aide au prototypage
1. Choisir le bon outil
2. Voir les outils les plus utilisés
3. Se servir des outils en ligne
4. Utiliser les ressources pour les prototypes papier
5. S’armer des ressources Keynote et PowerPoint
6. Choisir son environnement de travail
7. Aller plus loin dans le prototypage
SECTION 3 : DESIGN UX : LE PROTOTYPAGE PAPIER
Introduction
1. Bienvenue dans « Design UX : Le prototypage papier »
Comprendre les objectifs du prototypage papier
1. Assurer la fidélité des prototypes
2. Tirer parti de la CCU
Réaliser des prototypes papier
1. Connaître le matériel
2. Utiliser des kits d’interface
3. Élaborer le scénario de test
Conduire un test avec un prototype papier
1. Préparer une session de test
2. Mener la session de test
3. Débriefer la session de test
4. Conclure sur le prototypage papier
SECTION 4 : DESIGN UX : LA CRÉATION DE SCÉNARIOS ET DE STORYBOARDS
Comprendre les objectifs du prototypage papier
1. Bienvenue dans « Design UX : Le prototypage papier »
Introduction
1. Bienvenue dans « Design UX : La création de scénarios et de storyboards »
Comprendre l’objectif des scénarios
1. Définir le parcours utilisateur
2. Appliquer les scénarios
3. Utiliser les storyboards
Concevoir des scénarios et des storyboards
1. Créer un scénario
2. Schématiser un scénario
3. Créer un storyboard
Utiliser des outils de réalisation
1. Découvrir les outils de scénarios
2. Découvrir les outils de storyboards
3. Conclure sur les scénarios et les storyboards
SECTION 5 : DESIGN UX : LA CONDUITE DE TESTS
Introduction
1. Bienvenue dans « Design UX : La conduite de tests »
Définir les objectifs des tests utilisateurs UX
1. Mettre en œuvre un processus rigoureux
2. Mesurer les dispositifs UX
3. Sélectionner les types de tests
Organiser une session de tests
1. Recruter les participants
2. Planifier une session de test
3. Préparer la salle de test
4. Accueillir les participants
5. Définir les scénarios
6. Accompagner les tests
7. Créer un questionnaire post-test
8. Réaliser une évaluation quantitative et qualitative
9. Faire le point sur les tests utilisateurs UX
SECTION 1 : ADOBE XD : CONCEPTION D’UN SYSTÈME DE DESIGN
Introduction
1. Bienvenue dans « Adobe XD : Conception d’un système de design »
2. Aborder Adobe XD
Concevoir un système de design
1. Comprendre ce qu’est un système de design
2. Concevoir les éléments
3. Grouper et organiser les objets
4. Annoter dans les marges
5. Bien organiser les assets
6. Rassembler les éléments sous forme de composants
7. Imbriquer des composants interactifs
8. Assurer la cohérence des couleurs
9. Penser la typographie
10. Enregistrer le système de design
11. Utiliser le système de design dans le document
12. Créer un nouveau document à partir du système de design
13. Partager le système de design
Conclusion
1. Conclure sur la conception de systèmes de design avec Adobe XD
Section 2 : L’essentiel de Sketch
Introduction
1. Bienvenue dans « L’essentiel de Sketch »
Faire ses premiers pas avec Sketch
1. Découvrir Sketch
2. Installer Sketch
3. Créer un nouveau document
4. Explorer l’interface
5. Découvrir les artboards
6. Dessiner des formes
7. Créer des zones de texte
8. Ajouter des images
Personnaliser son espace de travail
1. Se déplacer dans une page
2. Nommer et organiser ses objets 4
3. Créer une nouvelle page
4. Afficher ou masquer la règle
5. Placer des guides
6. Configurer et afficher une grille
7. Personnaliser la barre d’outils
Créer des éléments graphiques à l’aide de formes
1. Combiner des formes pour créer des icônes
2. Modifier des formes pour créer des icônes
3. Combiner ou soustraire des formes
4. Aller plus loin dans la création d’icônes
Tirer parti des symboles
1. Créer un élément graphique complexe avec des images
2. Positionner des icônes
3. Créer un symbole à partir d’un élément complexe
4. Comprendre le principe de liaison avec un symbole
5. Créer des styles de texte 3 min 41 sec
6. Imbriquer des symboles ,
7. Choisir les éléments modifiables d’un symbole
8. Créer une arborescence de symboles
Définir les bases du prototypage
1. Lancer le prototype d’un projet
2. Fixer ses éléments
3. Créer des liens entre ses artboards
Aller plus loin avec Sketch
1. Rendre ses artboards responsive
2. Installer des plug-ins
3. Exporter ses créations
4. Partager ses créations via Sketch Cloud
Conclusion
1. Conclure cette formation sur Sketch
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2019 (BMO 2019) et la DARES, le nombre de postes à créer pour le consultant Big Data ainsi que les difficultés de recrutement en 2019 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
Le certificat « Intégration Web CMS – UI UX avec WordPress » va vous ouvrir un large panel de possibilités et vous permettre d’exercer les métiers suivants :
✔ Chef de projet Webmastering
✔ Intégrateur Web
✔ Designer UI : Interface utilisateur
✔ Responsable UX : Expérience utilisateur
✔ Webmaster

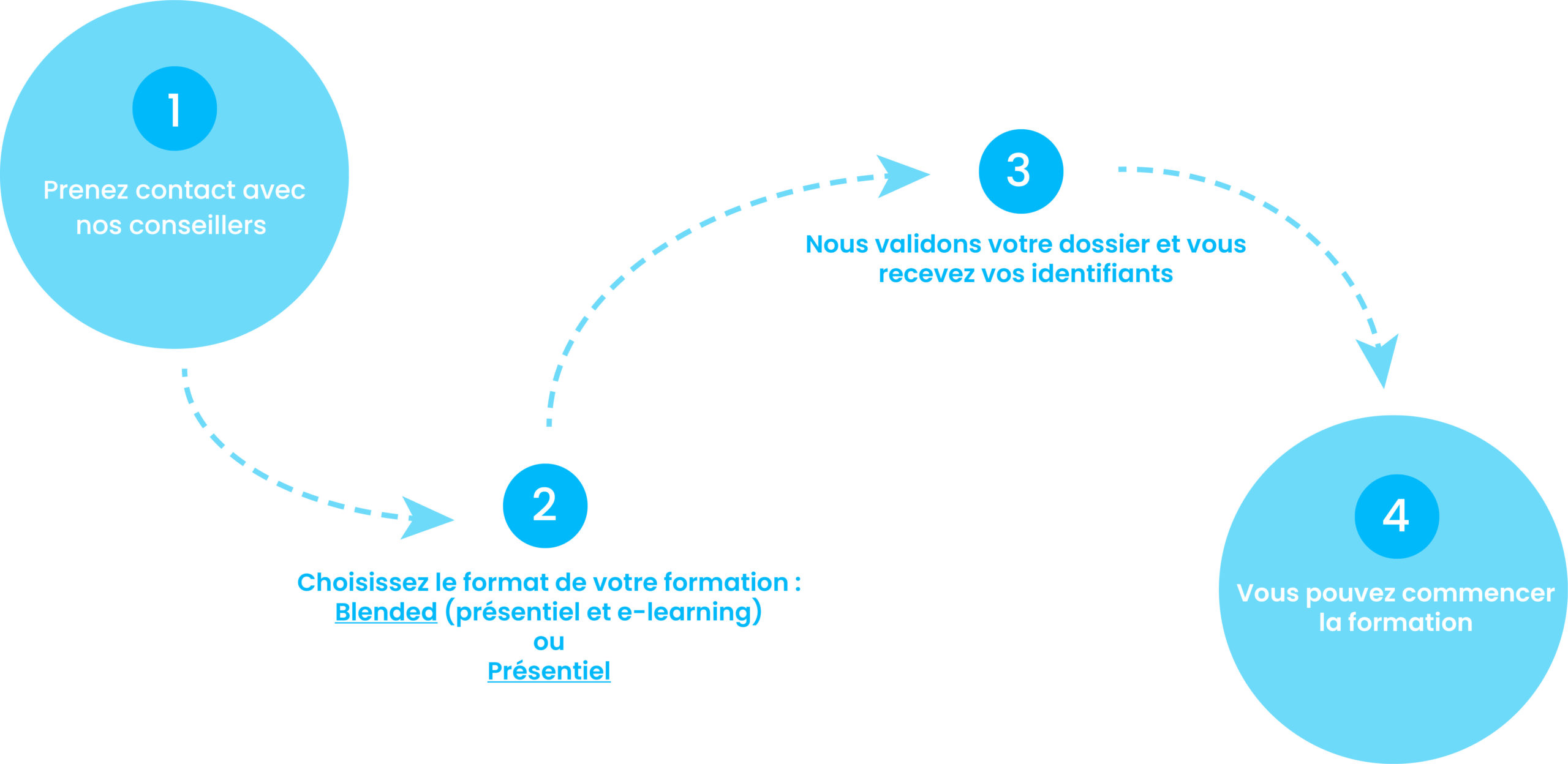
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle