Devenez Développeur web Développeur web mobile Informaticien de développement Développeur front-end Développeur back-end
17 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Développement WEB avec Angular et Flutter s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Webmaster ou Webdesigner
- Référenceur Web ou Webmarketeur ou Community manager
- Toute personne souhaitant se spécialiser dans le développement full stack Web : Front-end, Backend et Cross plateforme
Un Développeur web doit être en mesure de recueillir et comprendre les besoins du projet de développement et de définir et proposer une solution applicative en respectant le budget et les délais.
Le Développeur WEB a la charge de concevoir, de prototyper l’interface utilisateur, de modéliser les données et de concevoir le schéma physique de la Base de Données MySQL.
Il développe des pages web riches connectées à la Base de Données et gère l’environnement de développement, de test et d’optimisation de la qualité du code.
Pré-requis
- Avoir une bonne culture du Web
- Avoir une expérience avec HTML / CSS
- Avoir suivi la formation Intégrateur WEB CMS ou une formation similaire sont un plus
- Les inscriptions se font sur dossier et après étude par l’équipe pédagogique CNA
A la sortie de la formation Développement web avec Angular et flutter, vous serez capable de :
- Maquetter une application.
- Réaliser une interface utilisateur web statique et adaptable.
- Développer une interface utilisateur web dynamique.
- Réaliser une interface utilisateur avec une solution de gestion de contenu ou e-commerce.
- Créer une base de données.
- Développer les composants d’accès aux données.
- Développer la partie back-end d’une application web ou web mobile.
- Elaborer et mettre en œuvre des composants dans une application de gestion de contenu ou e-commerce.
Programme détaillé
JavaScript
Voir le programme
Présentation de cette formation
- Bienvenue dans « L’essentiel de JavaScript »
- Appréhender le rôle de JavaScript
- Connaître les prérequis
- Distinguer Java et JavaScript
- Comprendre la notion de langage interprété
- Passer en revue les différentes versions de JavaScript
- Installer les outils
Découvrir les bases de JavaScript
- Premier pas avec JavaScript
- Insertion du code JavaScript
- Ajouter du JavaScript dans un document HTML
- Ajouter du JavaScript dans un fichier externe
- Envoyer des messages dans la console
- Savoir où placer son code JavaScript
- Charger JavaScript de manière asynchrone et différée
- Expérimenter avec ASYNC et DEFER
- Commenter son code JavaScript
- Quiz
Traitement des données
- Typologie et utilisation des constantes
- Typologie des variables
- Règles de nommage et mots réservés
- Typologie des opérateurs
- Créer des variables
- Nommer des variables
- Découvrir les types de données avec l’opérateur TYPEOF
- Travailler avec des chaînes de caractères
- Aborder les opérateurs mathématiques
- Additionner et concaténer
- Utiliser des template strings
- Incrémenter et décrémenter des nombres
- Mettre en œuvre des opérateurs booléens
- Découvrir l’objet ARRAY
- Travailler avec des objets
- Quiz
Travailler avec les boucles et les conditions
- Les instructions conditionnelles
- Les instructions de répétitions (boucles)
- Interrompre et quitter les boucles
- La gestion des exceptions
- Utiliser la syntaxe conditionnelle
- Tirer parti de l’opérateur ternaire
- Appréhender les opérateurs de comparaison
- Découvrir les boucles WHILE et DO WHILE
- Utiliser la boucle FOR
- Mettre en œuvre les mots-clés CONTINUE et BREAK
- Découvrir la boucle FOR EACH
- Quiz
Aborder des fonctions
- Les fonctions
- Engendrer des fonctions simples
- Envoyer des données dans une fonction
- Retourner les données d’une fonction
- Exécuter immédiatement des fonctions
- Appréhender les fonctions à flèche
- Comprendre la portée des variables
- Utiliser LET pour déclarer des variables
- Utiliser CONST pour déclarer des variables
- Travail à faire : Aborder les fonctions
- Quiz
Exploiter les objets JavaScript
- Découvrir l’objet MATH
- Travailler avec l’objet DATE
- Revisiter les chaînes de caractères
- Employer l’objet NUMBER
- Redécouvrir l’objet ARRAY
- S’initier au BOM
- Expérimenter avec les objets WINDOW et NAVIGATOR
- Quiz
Le modèle DOM
- Définir ce qu’est le DOM
- Travailler avec les nœuds et les éléments
- Accéder aux éléments du DOM
- Utiliser querySelector et querySelectorAll
- Modifier les éléments du DOM
- Créer de nouveaux éléments dans le DOM
- Modifier les styles CSS en JavaScript
- Quiz
Afficher une image aléatoire
- Préparer le script
- Comprendre JSON
- Choisir un élément aléatoire dans un objet ARRAY
- Afficher l’image choisie
- Vider un élément de son contenu
- Afficher du contenu à l’écran
- Propager le script aux autres pages
- Quiz
Travailler avec les évènements JavaScript
- Comprendre le rôle des évènements
- Réagir à des évènements
- Utiliser addEventListener
- Inspecter les propriétés des évènements
- Utiliser l’évènement CLICK
- Animer des éléments avec CSS et JavaScript
- Employer ONLOAD
- Récupérer les données de l’URL
- Afficher les galeries de photos
- Utiliser ONSUBMIT et preventDefault()
- Se servir des timers
- Travail à faire : Les événements JavaScript
- Quiz
Valider les formulaires côté client
- Appréhender la validation des formulaires
- Valider automatiquement les navigateurs
- Désactiver la validation automatique du formulaire
- Valider côté client en JavaScript
- Générer des messages d’erreur
- Permettre plusieurs validations
- Utiliser ONFOCUS et ONBLUR
- Travail à faire : Valider les formulaires
- Quiz
Aborder jQuery et les bibliothèques JavaScript
- Parcourir les bibliothèques JavaScript
- Intégrer jQuery à son site
- Créer un menu déroulant avec jQuery
- Comprendre le rôle de jQuery
- Quiz
Adopter les meilleures pratiques en JavaScript
- Découvrir le style JavaScript
- Connaître le JavaScript à éviter
- Découvrir le mode Strict
- Minifier et empaqueter JavaScript
- Quiz
Examen final
- Fiche synthèse du cours
- Contrôle final
- Votre avis compte
[Optionnel] Tests unitaires
- Comprendre les bases des tests unitaires
- Découvrir Jasmine
- Découvrir Mocha
- Découvrir Jest
Flutter
Voir le programme
Démarrer avec Flutter
- Bienvenue dans « L’essentiel de Flutter »
- État des lieux du développement mobile
- Introduction à Flutter
- Comprendre le rôle de Flutter
- Connaître les prérequis de la formation
- Aborder le langage Dart
- Développer des applications mobiles
Découvrir le langage Dart
- Dart,les fondamentaux
- Appréhender les variables et les types de données simples
- Utiliser l’interpolation de string
- Aborder les listes
- Mettre en œuvre les boucles et les conditions
- Fonctions
- Écrire des fonctions
- Programmation orientée objet (POO)
- Généricité
- Exception
- Comprendre les classes et les constructeurs
- Assimiler la notion d’héritage
- Employer les mots-clés Const et Final
- Traitement asynchrone
- Découvrir l’asynchronicité
Procéder à l’installation du SDK Flutter
- Installer le SDK sur Windows
- Installer Android Studio sur Windows
- Installer le SDK sur macOS
- Installer Android Studio et Xcode sur macOS
- Installer et configurer VS Code
- Créer un émulateur Android
- Installer un simulateur iOS
Exercice pratique
Utiliser Flutter
- Créer un nouveau projet
- Comprendre la structure d’un projet
- Démarrer une application Flutter
- Appréhender la notion de widget
Créer une interface utilisateur avec Flutter
- Les widgets de base
- Employer les widgets MaterialApp, CupertinoApp et Text
- Aborder Scaffold
- Tirer parti des stateless widgets et du hot reload
- Composer des layouts : Container et Stack
- Composer des layouts : Row et Column
- Composer des layouts : Expanded et la propriété Flex
- Récupérer les images et les icônes
- Afficher une liste de widgets grâce à une ListView
- Aborder les stateful widgets
- Créer des boutons et gérer les actions utilisateur
Réaliser une application complète en Flutter
- Découvrir le projet
- Créer les modèles JSON
- Consommer l’API
- Utiliser GridView dans Flutter
- Afficher une grille d’images grâce à une GridView
- Utiliser un FutureBuilder pour alimenter une GridView
- Créer un écran affichant les détails d’une vidéo
- Ajouter et utiliser une police d’écriture
- Naviguer entre les écrans
- Proposer un menu pour modifier l’affichage
- Assurer la lecture vidéo
- Utilisation de SQLite dans Flutter
- Conclure sur Flutter
Exercice pratique
PHP MySQL
Voir le programme
Introduction au développement web avec PHP
- L’architecture d’une application web
- L’application Product Discount
- Comment modifier et tester une application PHP
Codage d’une application PHP
- Compétences PHP de base
- L’application Product Discount
- Comment coder les instructions de contrôle
- Comment utiliser la documentation PHP
Introduction aux bases de données relationnelles et MySQL
- Une introduction aux bases de données relationnelles
- Les instructions SQL pour la manipulation des données
- Une introduction à MySQL
- Comment utiliser phpMyAdmin
Utilisation de PHP avec une base de données MySQL
- PHP pour travailler avec MySQL
- Comment obtenir des données d’un jeu de résultats
- L’application Product Viewer
- L’application Product Manager
Atelier et cas pratique.
Utilisation du modèle MVC pour organiser le code
- Comment utiliser le modèle MVC
- L’application Product Manager
- L’application Catalogue de produits
Test et débogage d’une application PHP
- Une introduction aux tests et au débogage
Travailler avec les données de formulaire
- Comment obtenir des données d’un formulaire
- Comment afficher des données sur une page Web
Codage des instructions de contrôle
- Comment coder des expressions conditionnelles
- Comment coder les structures de sélection
- Comment coder les structures d’itération
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Travailler avec les dates
- Comment utiliser les timestamps pour travailler avec les dates
- Comment utiliser des objets pour travailler avec des dates
Création et utilisation des tableaux
- Comment créer et utiliser un tableau
- Comment créer et utiliser un tableau associatif
- Comment utiliser des fonctions pour travailler avec des tableaux
- Comment travailler avec des tableaux de tableaux
- L’application Task List Manager
Travailler avec les cookies et les sessions
- Comment utiliser les cookies
- Comment travailler avec des sessions
- L’application Shopping Cart
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Création et utilisation des fonctions
- Compétences de base pour travailler avec des fonctions
- Comment créer et utiliser une bibliothèque de fonctions
- Compétences avancées pour travailler avec des fonctions
- L’application Shopping Cart
Utilisation des expressions régulières, gestion des exceptions et validation des données
- Comment utiliser des expressions régulières
- Comment gérer les exceptions
- La demande d’inscription
Atelier et cas pratique.
Tests unitaires simplifiés avec PHPUnit
- S’initier aux tests unitaires simplifiés avec PHPUnit
- Écrire des tests
- Découvrir la configuration et la console
- Découvrir les petits plus de PHPUnit
- Découvrir le débogage et l’analyse de code en PHP
- Optimiser son code PHP
- Découvrir les outils pour déboguer son code PHP
- Ajouter des tests unitaires et fonctionnels
TypeScript
Voir le programme
Section 1 : Introduction à TypeScript
- S’initier à TypeScript
- ECMAScript
- Pourquoi TypeScript ?
- Définir TypeScript
- L’architecture de TypeScript
- Comprendre TypeScript
- Passer en revue l’exécution du code JavaScript
- Exécuter du code TypeScript
- Environnement de développement
- Installer le compilateur avec Node.js et NPM
- Compiler un fichier TypeScript en JavaScript
- Visualiser quelques usages de TypeScript
Section 2 : Types et instructions basiques dans Typescript
- Typer une variable
- Variable et portée
- Différencier typage statique et typage dynamique
- Mesurer les limites du typage dynamique en JavaScript
- Aborder les types primitifs en JavaScript
- Types basiques
- Décomposition
- Définir les types primitifs en JavaScript
- Conditionnelle
- Opérateurs
- Zoom sur les opérateurs
- Boucles
- Itération et collections
- Fonctions
- Gestion des exceptions
- Travail à faire : Types et instructions basiques dans Typescript
Section 3 : La programmation orientée objet
- Les fondamentaux de la programmation orientée objet
- Les classes
- Les propriétés
- Les constructeurs
- Typer par interface
- Définir la notion de classe en JavaScript
- Le statisme
- L’accessibilité des membres
- L’encapsulation
- Vidéo : Utiliser une classe comme type
- L’héritage
- L’abstraction
- Les interfaces
- Le polymorphisme
- Comparer classe et interface
Travail à faire : La programmation orientée objet
Section 4 : Typescript en pratique
- Créer un projet TypeScript avec Gulp
- Démarrer un projet TypeScript
- Configurer un projet TypeScript avec Gulp
- Installer Gulp
- Configurer Gulp
- Intégrer des modules
- Créer une application client
- Configurer l’application
- Finaliser l’application
- Travail à faire : Typescript en pratique
- Quiz : Typescript en pratique
Section 5 : Utiliser les fonctionnalités avancées de Typescript
- Utiliser les fonctionnalités avancées
- Découvrir le croisement de types
- Faire le point sur le croisement de types
- Comprendre les types génériques
- Découvrir les décorateurs
- Parcourir les différents types de décorateurs
- Aborder l’exemple du décorateur de propriété
- Définir l’architecture d’un projet TypeScript
- Passer en revue les modules en JavaScript
- Découvrir la notion de namespace
- Importer des namespaces
- Utiliser les fichiers de déclaration
- Travail à faire : Utiliser les fonctionnalités avancées de Typescript
- Quiz : Utiliser les fonctionnalités avancées de Typescript
Angular
Voir le programme
Section 1 : Environnement et fondamentaux
- S’initier aux prérequis Angular
- S’initier à Angular
- Découvrir JavaScript ES6
- Comprendre les classes ES6
- Utiliser les fonctions fléchées
- Prendre en main TypeScript
- Créer un projet
- Installer Node.js et npm
- Créer un projet avec la CLI
- Commencer avec Angular
- Afficher la page par défaut
- Définir la structure du projet
- Utiliser les outils de debug des navigateurs
- Travail à faire : Environnement et fondamentaux
- Quiz : Environnement et fondamentaux
Section 2 : Comprendre Angular et ses fonctionnalités
- Mettre en place les modules et les composants
- Créer un composant
- Lier la vue et le contrôleur d’un composant
- Styliser son composant
- Mettre en place les modules
- Les composants dans Angular
- Découvrir les directives et les pipes
- Aborder la notion de directive
- Définir les directives structurelles
- Utiliser les directives d’attribut
- Les directives dans Angular
- Comprendre les pipes
- Créer et configurer des routes
- Créer une navigation
- Ajouter des formulaires
- Découvrir la directive ngModel
- Découvrir les template driven forms et reactive forms
- Aller plus loin avec les reactive forms
- Découvrir les services
- Aborder la notion de service
- Créer un service
- Injecter un service
- Comprendre l’instanciation des services
- Les services
- Utiliser le HttpClientModule
- Découvrir l’API
- Intégrer le service HttpClient
Section 3 : Angular les services et les web services
- Découvrir les web services avec Angular
- Préparer l’environnement de travail
- Préparer le serveur
- Utiliser les fichiers d’exercice
- Comprendre les services
- Aborder RxJS et sa documentation
- Définir un service dans Angular
- Découvrir les web services
- Créer un service
- Comprendre les injections de dépendances et la globalisation
- Utiliser un service dans le projet
- Assimiler les bonnes pratiques des services
- Utiliser les services HTTP et RxJS
- Appréhender le service http
- Utiliser les observables
- Aborder la notion d’attente et le principe asynchrone
- Vérifier la réponse de retour
- Gérer les différences entre la base de données et l’application
- Comprendre les différents types d’appels
- Utiliser la méthode POST
- Utiliser la méthode PUT
- Programmation réactive
- Appréhender les API REST et SOAP
- Afficher les données avec Renderer
- Travail à faire : Angular les services et les web services
- Quiz : Angular les services et les web services
Section 4 : Gérer les états d’application avec Redux et NgRx
- Aborder les états d’application
- Définir la notion d’état
- Connaître les limites des solutions sans pattern
- Découvrir Redux
- Découvrir NgRx
- Quiz I : Gérer les états d’application avec Redux et NgRx
- Mettre en place le store NgRx
- Importer et configurer le store
- Installer des outils de débogage
- Appréhender l’architecture du store
- Typer et initialiser l’état
- Aborder et configurer les actions
- Aborder et créer les reducers
- Dispatcher une action et abonner un composant au store
- Utiliser les dev tools
- Travail à faire : Gérer les états d’application avec Redux et NgRx
Quiz II : Gérer les états d’application avec Redux et NgRx
Section 5 : Mettre en oeuvre un store avancé
- Mettre en oeuvre le store avancé
- Ajouter une payload à l’action
- Modifier un état de type Objet
- Associer reducers et contrainte d’immutabilité
- Modifier l’état via des opérations immutables
- Aborder d’autres contraintes des reducers
- Copier des objets
- Connaître la différence entre shallow copy et deep copy
- Modifier de façon immutable un état avec une profondeur
- Quiz I : Mettre en oeuvre un store avancé
- Employer les effets et les sélecteurs
- Défi – Ajouter une section à l’état
- Solution – Ajouter une section à l’état
- Aborder les effets
- Implémenter l’effet et émettre une nouvelle action
- Ajouter un niveau de profondeur dans l’état
- Découvrir les sélecteurs
- Travail à faire : Mettre en oeuvre un store avancé
- Quiz II : Mettre en oeuvre un store avancé
Section 6 : Angular les tests et le débogage
- Démarrer votre projet Angular
- Utiliser les fichiers d’exercice
- Démarrer avec le projet de base
- Prendre en main les outils nécessaires
- Comprendre les outils et les pratiques du débogage
- Évaluer son code à l’aide d’une source map
- Travailler avec des breakpoints
- Corriger les erreurs d’injection
- Comprendre les décorateurs Angular
- Corriger les décorateurs Angular
- Découvrir d’autres outils pour les développeurs
- Défi – Corriger du code
- Solution – Corriger du code
- Tester les applications Angular
- S’initier aux tests dans Angular
- Découvrir Jasmine et Karma
- Tests unitaires Jasmine
- Tests unitaires Karma
- Préparer les fichiers pour les tests unitaires
- Pratiquer les tests unitaires de base
- Tester les services
- Tester les composants
- Tester un composant
- Effectuer un test end-to-end
- Travail à faire : Angular les tests et le débogage
- Quiz : Angular les tests et le débogage
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2022 (BMO 2022) et la DARES, le nombre de postes à créer dans le secteur informatique & communication ainsi que les difficultés de recrutement en 2022 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
Le module « Développement web avec Angular et flutter » ouvre un large panel de possibilités et permet d’exercer les métiers suivants :
✔ Développeur web
✔ Développeur web front-end
✔ Développeur web back-end
✔ Développeur web fullstack
✔ Développeur web mobile
✔ Informaticien de développement

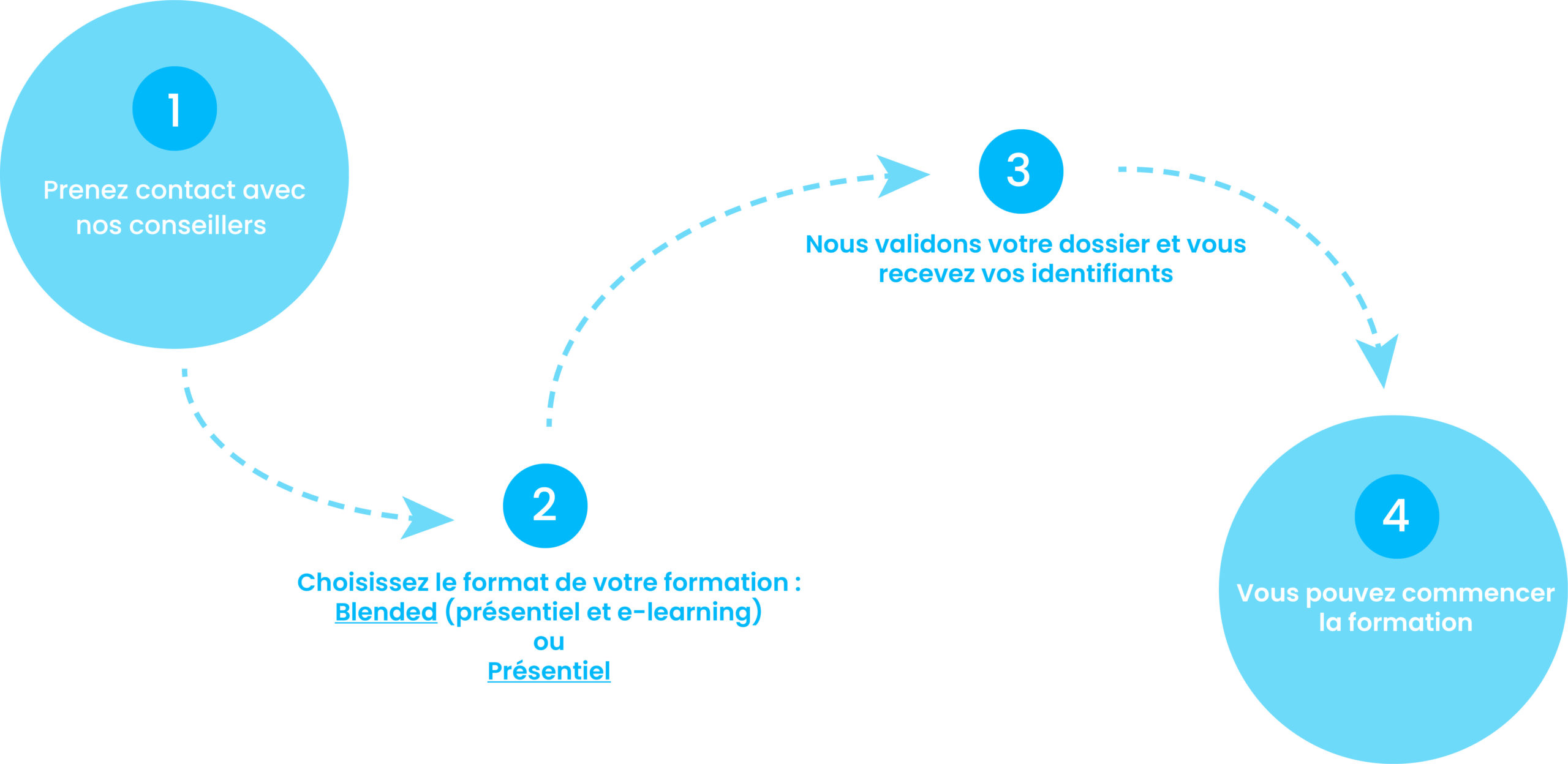
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle