Devenez Développeur web Développeur web mobile Informaticien de développement Développeur front-end Développeur back-end
12 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Développement WEB avec React Native s’adresse aux:
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Webmaster ou Webdesigner
- Référenceur Web ou Webmarketeur ou Community manager
- Toute personne souhaitant se spécialiser dans le développement full stack Web : Front-end, Backend et Cross plateforme
Un Développeur web doit être en mesure de recueillir et comprendre les besoins du projet de développement et de définir et proposer une solution applicative en respectant le budget et les délais.
Le Développeur WEB a la charge de concevoir, de prototyper l’interface utilisateur, de modéliser les données et de concevoir le schéma physique de la Base de Données MySQL.
Il développe des pages web riches connectées à la Base de Données et gère l’environnement de développement, de test et d’optimisation de la qualité du code.
Pré-requis
- Avoir une bonne culture du Web
- Avoir une expérience avec HTML / CSS
- Avoir suivi la formation Intégrateur WEB CMS ou une formation similaire sont un plus
- Les inscriptions se font sur dossier et après étude par l’équipe pédagogique CNA
A la sortie de la formation Développement Web avec React Native, vous serez capable de :
- Maquetter une application.
- Réaliser une interface utilisateur web statique et adaptable.
- Développer une interface utilisateur web dynamique.
- Réaliser une interface utilisateur avec une solution de gestion de contenu ou e-commerce.
- Créer une base de données.
- Développer les composants d’accès aux données.
- Développer la partie back-end d’une application web ou web mobile.
- Elaborer et mettre en œuvre des composants dans une application de gestion de contenu ou e-commerce.
Programme détaillé
JavaScript
Voir le programme
Présentation de cette formation
- Bienvenue dans « L’essentiel de JavaScript »
- Appréhender le rôle de JavaScript
- Connaître les prérequis
- Distinguer Java et JavaScript
- Comprendre la notion de langage interprété
- Passer en revue les différentes versions de JavaScript
- Installer les outils
Découvrir les bases de JavaScript
- Premier pas avec JavaScript
- Insertion du code JavaScript
- Ajouter du JavaScript dans un document HTML
- Ajouter du JavaScript dans un fichier externe
- Envoyer des messages dans la console
- Savoir où placer son code JavaScript
- Charger JavaScript de manière asynchrone et différée
- Expérimenter avec ASYNC et DEFER
- Commenter son code JavaScript
- Quiz
Traitement des données
- Typologie et utilisation des constantes
- Typologie des variables
- Règles de nommage et mots réservés
- Typologie des opérateurs
- Créer des variables
- Nommer des variables
- Découvrir les types de données avec l’opérateur TYPEOF
- Travailler avec des chaînes de caractères
- Aborder les opérateurs mathématiques
- Additionner et concaténer
- Utiliser des template strings
- Incrémenter et décrémenter des nombres
- Mettre en œuvre des opérateurs booléens
- Découvrir l’objet ARRAY
- Travailler avec des objets
- Quiz
Travailler avec les boucles et les conditions
- Les instructions conditionnelles
- Les instructions de répétitions (boucles)
- Interrompre et quitter les boucles
- La gestion des exceptions
- Utiliser la syntaxe conditionnelle
- Tirer parti de l’opérateur ternaire
- Appréhender les opérateurs de comparaison
- Découvrir les boucles WHILE et DO WHILE
- Utiliser la boucle FOR
- Mettre en œuvre les mots-clés CONTINUE et BREAK
- Découvrir la boucle FOR EACH
- Quiz
Aborder des fonctions
- Les fonctions
- Engendrer des fonctions simples
- Envoyer des données dans une fonction
- Retourner les données d’une fonction
- Exécuter immédiatement des fonctions
- Appréhender les fonctions à flèche
- Comprendre la portée des variables
- Utiliser LET pour déclarer des variables
- Utiliser CONST pour déclarer des variables
- Travail à faire : Aborder les fonctions
- Quiz
Exploiter les objets JavaScript
- Découvrir l’objet MATH
- Travailler avec l’objet DATE
- Revisiter les chaînes de caractères
- Employer l’objet NUMBER
- Redécouvrir l’objet ARRAY
- S’initier au BOM
- Expérimenter avec les objets WINDOW et NAVIGATOR
- Quiz
Le modèle DOM
- Définir ce qu’est le DOM
- Travailler avec les nœuds et les éléments
- Accéder aux éléments du DOM
- Utiliser querySelector et querySelectorAll
- Modifier les éléments du DOM
- Créer de nouveaux éléments dans le DOM
- Modifier les styles CSS en JavaScript
- Quiz
Afficher une image aléatoire
- Préparer le script
- Comprendre JSON
- Choisir un élément aléatoire dans un objet ARRAY
- Afficher l’image choisie
- Vider un élément de son contenu
- Afficher du contenu à l’écran
- Propager le script aux autres pages
- Quiz
Travailler avec les évènements JavaScript
- Comprendre le rôle des évènements
- Réagir à des évènements
- Utiliser addEventListener
- Inspecter les propriétés des évènements
- Utiliser l’évènement CLICK
- Animer des éléments avec CSS et JavaScript
- Employer ONLOAD
- Récupérer les données de l’URL
- Afficher les galeries de photos
- Utiliser ONSUBMIT et preventDefault()
- Se servir des timers
- Travail à faire : Les événements JavaScript
- Quiz
Valider les formulaires côté client
- Appréhender la validation des formulaires
- Valider automatiquement les navigateurs
- Désactiver la validation automatique du formulaire
- Valider côté client en JavaScript
- Générer des messages d’erreur
- Permettre plusieurs validations
- Utiliser ONFOCUS et ONBLUR
- Travail à faire : Valider les formulaires
- Quiz
Aborder jQuery et les bibliothèques JavaScript
- Parcourir les bibliothèques JavaScript
- Intégrer jQuery à son site
- Créer un menu déroulant avec jQuery
- Comprendre le rôle de jQuery
- Quiz
Adopter les meilleures pratiques en JavaScript
- Découvrir le style JavaScript
- Connaître le JavaScript à éviter
- Découvrir le mode Strict
- Minifier et empaqueter JavaScript
- Quiz
Examen final
- Fiche synthèse du cours
- Contrôle final
- Votre avis compte
[Optionnel] Tests unitaires
- Comprendre les bases des tests unitaires
- Découvrir Jasmine
- Découvrir Mocha
- Découvrir Jest
React Native
Voir le programme
Premier Projet – Création d’une application de liste de tâche de base
- Initialiser un nouveau projet
- La planification du projet
- StyleSheet
- FlexBox
- Ecriture en ES6
- Construire l’application
- ListView
- Création du composant TasksList
- Liaison de TastsList à l’index
- Le menu développeur iOS Simulator
Fonctionnalité avancée et mise en forme de l’application de liste de tâche
- Navigation et NavigatorIOS
- Utiliser DatePickerIOS
- Utiliser onLayout
- Bouton
- Switch
- Bouton enregistrer
- Modifications TasksListCell
- Navigateur
- Plate-forme
- DatePickerAndroid et TimePickerAndroid
- Enregistrement des mises à jour
- Back sur Android
Atelier et cas pratique.
Notre deuxième projet- L’application de budgétisation
- Commencer
- Structure du dossier
- Le composant EnterBudget
- Le conteneur AddExpenses et modal
- Affichage des dépenses du mois en cours
Fonctions encore une fois
- En utilisant des icônes vectorielles
- Le Picker
- Mise à jour de App.js avec ProgressViewIOS
- Une vue des dépenses des mois précédents
- Implémentation de TabBarIOS
- Supprimer les dépenses
Atelier et cas pratique.
Troisième projet – Le client Facebook
- Planification de l’application
- À propos de l’API Facebook
- Obtention des informations d’identification de l’API Facebook
- Installation du SDK Facebook sur IOS et Android
- Connexion avec le SDK Facebook
- Utilisation de l’API Facebook Graph
- Créer une invite de connexion
- Optimisation pour l’API
- Utiliser ActivityIndicator
- Création d’un ListView standard
Fonctionnalité Avancée de l’application Facebook
- Créer un PostView
- Recharger des données avec RefreshControl
- Rendu des images
- Rendu de liens avec WebView
- Se déconnecter avec TabBarIOS
- Portage vers Android
Atelier et cas pratique.
Redux
- Présentation de Redux
- Planification de la conversion Redux
- Créer le point d’entrée
- Conversion de EditTasks en Redux
Déploiement de vos applications
- Exigences de base
- Création d’appartenance aux développeurs
- Rendre votre application superbe
- Atelier et cas pratique.
Atelier et cas pratique
Prototypes, prototypage dynamique et héritage
- Mise en place d’un projet standard
- Ce que fait le Fetch
- Vibration
- Utilisation d’ActionSheetIOS
- Saisie les données de géolocalisation de l’utilisateur
- Dépenses sur Android
- Modifications Android
Atelier et cas pratique
PHP MySQL
Voir le programme
Introduction au développement web avec PHP
- L’architecture d’une application web
- L’application Product Discount
- Comment modifier et tester une application PHP
Codage d’une application PHP
- Compétences PHP de base
- L’application Product Discount
- Comment coder les instructions de contrôle
- Comment utiliser la documentation PHP
Introduction aux bases de données relationnelles et MySQL
- Une introduction aux bases de données relationnelles
- Les instructions SQL pour la manipulation des données
- Une introduction à MySQL
- Comment utiliser phpMyAdmin
Utilisation de PHP avec une base de données MySQL
- PHP pour travailler avec MySQL
- Comment obtenir des données d’un jeu de résultats
- L’application Product Viewer
- L’application Product Manager
Atelier et cas pratique.
Utilisation du modèle MVC pour organiser le code
- Comment utiliser le modèle MVC
- L’application Product Manager
- L’application Catalogue de produits
Test et débogage d’une application PHP
- Une introduction aux tests et au débogage
Travailler avec les données de formulaire
- Comment obtenir des données d’un formulaire
- Comment afficher des données sur une page Web
Codage des instructions de contrôle
- Comment coder des expressions conditionnelles
- Comment coder les structures de sélection
- Comment coder les structures d’itération
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Travailler avec les dates
- Comment utiliser les timestamps pour travailler avec les dates
- Comment utiliser des objets pour travailler avec des dates
Création et utilisation des tableaux
- Comment créer et utiliser un tableau
- Comment créer et utiliser un tableau associatif
- Comment utiliser des fonctions pour travailler avec des tableaux
- Comment travailler avec des tableaux de tableaux
- L’application Task List Manager
Travailler avec les cookies et les sessions
- Comment utiliser les cookies
- Comment travailler avec des sessions
- L’application Shopping Cart
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Création et utilisation des fonctions
- Compétences de base pour travailler avec des fonctions
- Comment créer et utiliser une bibliothèque de fonctions
- Compétences avancées pour travailler avec des fonctions
- L’application Shopping Cart
Utilisation des expressions régulières, gestion des exceptions et validation des données
- Comment utiliser des expressions régulières
- Comment gérer les exceptions
- La demande d’inscription
Atelier et cas pratique.
Tests unitaires simplifiés avec PHPUnit
- S’initier aux tests unitaires simplifiés avec PHPUnit
- Écrire des tests
- Découvrir la configuration et la console
- Découvrir les petits plus de PHPUnit
- Découvrir le débogage et l’analyse de code en PHP
- Optimiser son code PHP
- Découvrir les outils pour déboguer son code PHP
- Ajouter des tests unitaires et fonctionnels
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2022 (BMO 2022) et la DARES, le nombre de postes à créer dans le secteur informatique & communication ainsi que les difficultés de recrutement en 2022 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
Le module « Developpement Web avec React Native » ouvre un large panel de possibilités et permet d’exercer les métiers suivants :
✔ Développeur web
✔ Développeur web front-end
✔ Développeur web back-end
✔ Développeur web fullstack
✔ Développeur web mobile
✔ Informaticien de développement

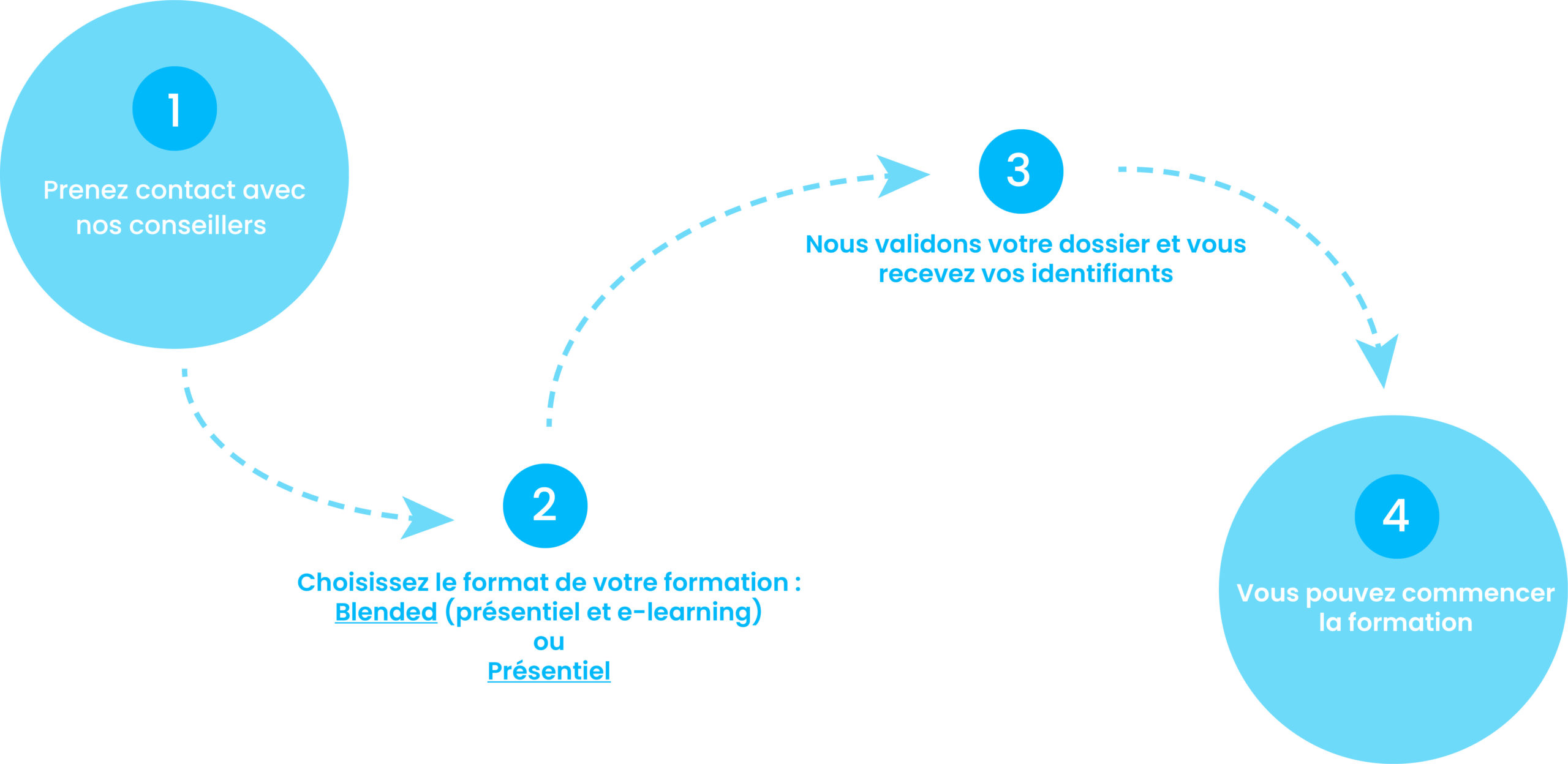
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle