Devenez Développeur web Développeur web mobile Informaticien de développement Développeur front-end Développeur back-end
10 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Développement Web avec Symfony et Flutter s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Webmaster ou Webdesigner
- Référenceur Web ou Webmarketeur ou Community manager
- Toute personne souhaitant se spécialiser dans le développement full stack Web : Front-end, Backend et Cross plateforme
Un Développeur web doit être en mesure de recueillir et comprendre les besoins du projet de développement et de définir et proposer une solution applicative en respectant le budget et les délais.
Le Développeur WEB a la charge de concevoir, de prototyper l’interface utilisateur, de modéliser les données et de concevoir le schéma physique de la Base de Données MySQL.
Il développe des pages web riches connectées à la Base de Données et gère l’environnement de développement, de test et d’optimisation de la qualité du code.
Pré-requis
- Avoir une bonne culture du Web
- Avoir une expérience avec HTML / CSS
- Avoir suivi la formation Intégrateur WEB CMS ou une formation similaire sont un plus
- Les inscriptions se font sur dossier et après étude par l’équipe pédagogique CNA
A la sortie de la formation Developpement Web avec Symfony et Flutter, vous serez capable de :
- Maquetter une application.
- Réaliser une interface utilisateur web statique et adaptable.
- Développer une interface utilisateur web dynamique.
- Réaliser une interface utilisateur avec une solution de gestion de contenu ou e-commerce.
- Créer une base de données.
- Développer les composants d’accès aux données.
- Développer la partie back-end d’une application web ou web mobile.
- Elaborer et mettre en œuvre des composants dans une application de gestion de contenu ou e-commerce.
Programme détaillé
JavaScript
Voir le programme
Présentation de cette formation
- Bienvenue dans « L’essentiel de JavaScript »
- Appréhender le rôle de JavaScript
- Connaître les prérequis
- Distinguer Java et JavaScript
- Comprendre la notion de langage interprété
- Passer en revue les différentes versions de JavaScript
- Installer les outils
Découvrir les bases de JavaScript
- Premier pas avec JavaScript
- Insertion du code JavaScript
- Ajouter du JavaScript dans un document HTML
- Ajouter du JavaScript dans un fichier externe
- Envoyer des messages dans la console
- Savoir où placer son code JavaScript
- Charger JavaScript de manière asynchrone et différée
- Expérimenter avec ASYNC et DEFER
- Commenter son code JavaScript
- Quiz
Traitement des données
- Typologie et utilisation des constantes
- Typologie des variables
- Règles de nommage et mots réservés
- Typologie des opérateurs
- Créer des variables
- Nommer des variables
- Découvrir les types de données avec l’opérateur TYPEOF
- Travailler avec des chaînes de caractères
- Aborder les opérateurs mathématiques
- Additionner et concaténer
- Utiliser des template strings
- Incrémenter et décrémenter des nombres
- Mettre en œuvre des opérateurs booléens
- Découvrir l’objet ARRAY
- Travailler avec des objets
- Quiz
Travailler avec les boucles et les conditions
- Les instructions conditionnelles
- Les instructions de répétitions (boucles)
- Interrompre et quitter les boucles
- La gestion des exceptions
- Utiliser la syntaxe conditionnelle
- Tirer parti de l’opérateur ternaire
- Appréhender les opérateurs de comparaison
- Découvrir les boucles WHILE et DO WHILE
- Utiliser la boucle FOR
- Mettre en œuvre les mots-clés CONTINUE et BREAK
- Découvrir la boucle FOR EACH
- Quiz
Aborder des fonctions
- Les fonctions
- Engendrer des fonctions simples
- Envoyer des données dans une fonction
- Retourner les données d’une fonction
- Exécuter immédiatement des fonctions
- Appréhender les fonctions à flèche
- Comprendre la portée des variables
- Utiliser LET pour déclarer des variables
- Utiliser CONST pour déclarer des variables
- Travail à faire : Aborder les fonctions
- Quiz
Exploiter les objets JavaScript
- Découvrir l’objet MATH
- Travailler avec l’objet DATE
- Revisiter les chaînes de caractères
- Employer l’objet NUMBER
- Redécouvrir l’objet ARRAY
- S’initier au BOM
- Expérimenter avec les objets WINDOW et NAVIGATOR
- Quiz
Le modèle DOM
- Définir ce qu’est le DOM
- Travailler avec les nœuds et les éléments
- Accéder aux éléments du DOM
- Utiliser querySelector et querySelectorAll
- Modifier les éléments du DOM
- Créer de nouveaux éléments dans le DOM
- Modifier les styles CSS en JavaScript
- Quiz
Afficher une image aléatoire
- Préparer le script
- Comprendre JSON
- Choisir un élément aléatoire dans un objet ARRAY
- Afficher l’image choisie
- Vider un élément de son contenu
- Afficher du contenu à l’écran
- Propager le script aux autres pages
- Quiz
Travailler avec les évènements JavaScript
- Comprendre le rôle des évènements
- Réagir à des évènements
- Utiliser addEventListener
- Inspecter les propriétés des évènements
- Utiliser l’évènement CLICK
- Animer des éléments avec CSS et JavaScript
- Employer ONLOAD
- Récupérer les données de l’URL
- Afficher les galeries de photos
- Utiliser ONSUBMIT et preventDefault()
- Se servir des timers
- Travail à faire : Les événements JavaScript
- Quiz
Valider les formulaires côté client
- Appréhender la validation des formulaires
- Valider automatiquement les navigateurs
- Désactiver la validation automatique du formulaire
- Valider côté client en JavaScript
- Générer des messages d’erreur
- Permettre plusieurs validations
- Utiliser ONFOCUS et ONBLUR
- Travail à faire : Valider les formulaires
- Quiz
Aborder jQuery et les bibliothèques JavaScript
- Parcourir les bibliothèques JavaScript
- Intégrer jQuery à son site
- Créer un menu déroulant avec jQuery
- Comprendre le rôle de jQuery
- Quiz
Adopter les meilleures pratiques en JavaScript
- Découvrir le style JavaScript
- Connaître le JavaScript à éviter
- Découvrir le mode Strict
- Minifier et empaqueter JavaScript
- Quiz
Examen final
- Fiche synthèse du cours
- Contrôle final
- Votre avis compte
[Optionnel] Tests unitaires
- Comprendre les bases des tests unitaires
- Découvrir Jasmine
- Découvrir Mocha
- Découvrir Jest
Flutter
Voir le programme
Démarrer avec Flutter
- Bienvenue dans « L’essentiel de Flutter »
- État des lieux du développement mobile
- Introduction à Flutter
- Comprendre le rôle de Flutter
- Connaître les prérequis de la formation
- Aborder le langage Dart
- Développer des applications mobiles
Découvrir le langage Dart
- Dart,les fondamentaux
- Appréhender les variables et les types de données simples
- Utiliser l’interpolation de string
- Aborder les listes
- Mettre en œuvre les boucles et les conditions
- Fonctions
- Écrire des fonctions
- Programmation orientée objet (POO)
- Généricité
- Exception
- Comprendre les classes et les constructeurs
- Assimiler la notion d’héritage
- Employer les mots-clés Const et Final
- Traitement asynchrone
- Découvrir l’asynchronicité
Procéder à l’installation du SDK Flutter
- Installer le SDK sur Windows
- Installer Android Studio sur Windows
- Installer le SDK sur macOS
- Installer Android Studio et Xcode sur macOS
- Installer et configurer VS Code
- Créer un émulateur Android
- Installer un simulateur iOS
Exercice pratique
Utiliser Flutter
- Créer un nouveau projet
- Comprendre la structure d’un projet
- Démarrer une application Flutter
- Appréhender la notion de widget
Créer une interface utilisateur avec Flutter
- Les widgets de base
- Employer les widgets MaterialApp, CupertinoApp et Text
- Aborder Scaffold
- Tirer parti des stateless widgets et du hot reload
- Composer des layouts : Container et Stack
- Composer des layouts : Row et Column
- Composer des layouts : Expanded et la propriété Flex
- Récupérer les images et les icônes
- Afficher une liste de widgets grâce à une ListView
- Aborder les stateful widgets
- Créer des boutons et gérer les actions utilisateur
Réaliser une application complète en Flutter
- Découvrir le projet
- Créer les modèles JSON
- Consommer l’API
- Utiliser GridView dans Flutter
- Afficher une grille d’images grâce à une GridView
- Utiliser un FutureBuilder pour alimenter une GridView
- Créer un écran affichant les détails d’une vidéo
- Ajouter et utiliser une police d’écriture
- Naviguer entre les écrans
- Proposer un menu pour modifier l’affichage
- Assurer la lecture vidéo
- Utilisation de SQLite dans Flutter
- Conclure sur Flutter
Exercice pratique
Symfony
Voir le programme
Installation et configuration du Framework Symfony
- Les pré-requis techniques
- Création d’applications Symfony
- Exécution d’applications Symfony
- Configurer un projet Symfony existant
- Installation de packages
- Packs Symfony
- Vérification des vulnérabilités de sécurité
- Versions de Symfony LTS
- L’application Symfony Demo
Création d’une page dans Symfony
- Création d’une page: Chemin et contrôleur
- Annotation des Routes
- Installation automatique des Recipes avec Symfony Flex
- La commande bin / console
- La barre d’outils de débogage Web
- Appliquer un modèle
- Vérification de la structure du projet
- Routage
- Manette
- Création et utilisation de modèles
- Configuration de Symfony
Atelier cas pratique
Projet Symfony 4
- Présentation générale du projet Symfony 4 (code source, licence, documentation, communauté, philosophie, écosystème, etc.)
- Comprendre le cycle de publication des versions Symfony
- Initier un nouveau projet Symfony 4 avec Composer et Flex
- Apprivoiser l’organisation des fichiers du projet
- Installer des modules complémentaires (bundles, librairies) avec Flex
- Trouver de l’aide et des ressources documentaires
- Comprendre la mécanique de traitement d’une requête HTTP avec Symfony
- Découvrir le concept d’environnement (développement, production et test)
- Développer en suivant les conventions de codage et de nommage des fichiers
- Prendre en main l’utilitaire CLI et ses commandes
Débogage
- Installer le paquet « Web Profiler » avec Symfony Flex
- Activer la journalisation des erreurs et des incidents
- Afficher la barre de débogage (« Web Debug Toolbar ») sur les pages Web
- Naviguer dans les différents panneaux du « Web Profiler »
- Analyser les traces d’exception et les messages d’erreur
- Introspecter le contenu d’une variable
Configuration
- Enregistrer des routes (YAML et annotations)
- Contraindre les routes (méthodes HTTP, nom de domaine, paramètres, etc.)
- Configurer un « bundle »
- Définir des paramètres globaux de configuration
- Extraire les paramètres sensibles dans des variables d’environnement
- Comprendre la surcharge de configuration par environnement
Atelier cas pratique
Internationalisation et Localisation de l’Interface Utilisateur
- Installer le composant de traduction
- Changer la langue par défaut de l’application
- Définir des clés de traduction dans les vues Twig
- Générer les squelettes de fichiers de traduction (XLIFF, YAML)
- Traduire les clés de traduction
- Gérer les traductions incluant des règles de pluralisation
Pérennisation de l’application avec les tests automatisés
- Découvrir le framework de tests PHPUnit
- Comprendre les enjeux des tests automatisés
- Configurer une suite de tests automatisés
- Créer et exécuter une suite de tests unitaires
- Écrire et exécuter une suite de tests fonctionnels
- Générer des rapports de couverture de code
Externalisation du métier dans les services
- Comprendre le principe de l’injection de dépendance
- Introduction au conteneur de services de Symfony
- Lister les services existants du framework Symfony
- Enregistrer de nouveaux services dans le conteneur
- Configurer des services avec des paramètres globaux
- Tirer profit de l’enregistrement automatiques des services
- Configurer manuellement certains services métiers
Atelier cas pratique
Répondre à la requête de l’utilisateur
- Développer des classes de contrôleur et des méthodes d’action
- Transformer un objet de requête en objet de réponse
- Associer des URLs aux contrôleurs grâce aux annotations
- Générer une réponse brute ou à partir d’un gabarit Twig
- Accéder à l’objet de requête pour lire les données du client
- Lire et écrire des données dans la session de l’utilisateur
- Générer une page de type 404
- Savoir rediriger l’utilisateur vers une autre page
Génération des pages Web dynamiques
- Découvrir le moteur de rendu Twig
- Concevoir des gabarits concis et explicites
- Accéder aux variables globales Twig
- Maîtriser la grammaire Twig (tags, filtres, fonctions, testeurs, etc.)
- Construire des pages plus complexes avec l’héritage de gabarits
- Factoriser le code dupliqué avec l’inclusion de gabarits
- Exécuter une action et afficher son résultat depuis une vue
- Générer des URLs à partir de la configuration des routes
- Afficher des formulaires Symfony
Interaction avec l’Utilisateur Final grâce aux Formulaires
- Concevoir et traiter des formulaires simples
- Appliquer des règles de validation sur les données transmises
- Prototyper le rendu d’un formulaire avec Twig
- Récolter et traiter les données validées d’un formulaire
Atelier cas pratique
Comprendre les fonctionnalités avancées de Symfony.
Injection de dépendances et le container de service
- Comprendre le principe de l’injection de dépendance
- Mise en route avec le conteneur de service Symfony
- Liste de tous les services intégrés Symfony grâce aux outils de ligne de commande
- Enregistrement de nouveaux services métiers personnalisé dans le conteneur d’injection de dépendance
- Accès à un service enregistré à partir du conteneur de service
- Création et accès aux paramètres de configuration globale du conteneur
Assurance qualité avec les tests automatisés
- Découvrir le Framework de tests avec PHP Unit et automatisation
- Comprendre les objectifs de l’automatisation des tests (tests unitaires et fonctionnels)
- Configuration d’une suite de tests automatisés
- La conception et l’exécution d’une suite de tests unitaires
- La conception et l’exécution d’une suite de tests fonctionnels
- Génération de code pour la construction de rapports
Interaction avec l’utilisateur et les formulaires
- Conception de formulaires Web et traitement
- Automatiser le rendu des formulaires avec les helpers de vue des Twig
- Personnalisation du rendu des formulaires avec des thèmes Twig intégrés et personnalisés
- Configuration des types de champs de formulaire en tant que services
- Appliquer les règles de contrainte de validation intégrées sur les données soumises
- L’application des règles de contrainte de validation personnalisée sur les données soumises
- Contextualiser la validation des données grâce à des groupes de validation
Atelier et cas pratique.
Sécurisation de l’accès à certaines pages de l’application
- Introduction aux principes d’authentification et d’autorisation
- Sécuriser certaines parties d’un site avec une authentification par formulaire Web
- Établir une politique de droits d’accès selon les rôles de l’utilisateur courant
- Tester les droits de l’utilisateur courant depuis un contrôleur ou une vue
Amélioration des performances avec le cache HTTP et ESI
- Introduction au cache HTTP
- Découvrir les différents types de cache
- Comparer les stratégies de cache : expiration versus validation
- Appliquer les règles d’expiration et de validation des pages
- Cacher des fragments dynamiques de page avec les ESIs (« Edge Side Includes »)
- Installer et configurer le proxy inversé natif de Symfony
Atelier cas pratique
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2022 (BMO 2022) et la DARES, le nombre de postes à créer dans le secteur informatique & communication ainsi que les difficultés de recrutement en 2022 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
Le module « Developpement Web avec Symfony et Flutter » ouvre un large panel de possibilités et permet d’exercer les métiers suivants :
✔ Développeur web
✔ Développeur web front-end
✔ Développeur web back-end
✔ Développeur web fullstack
✔ Développeur web mobile
✔ Informaticien de développement

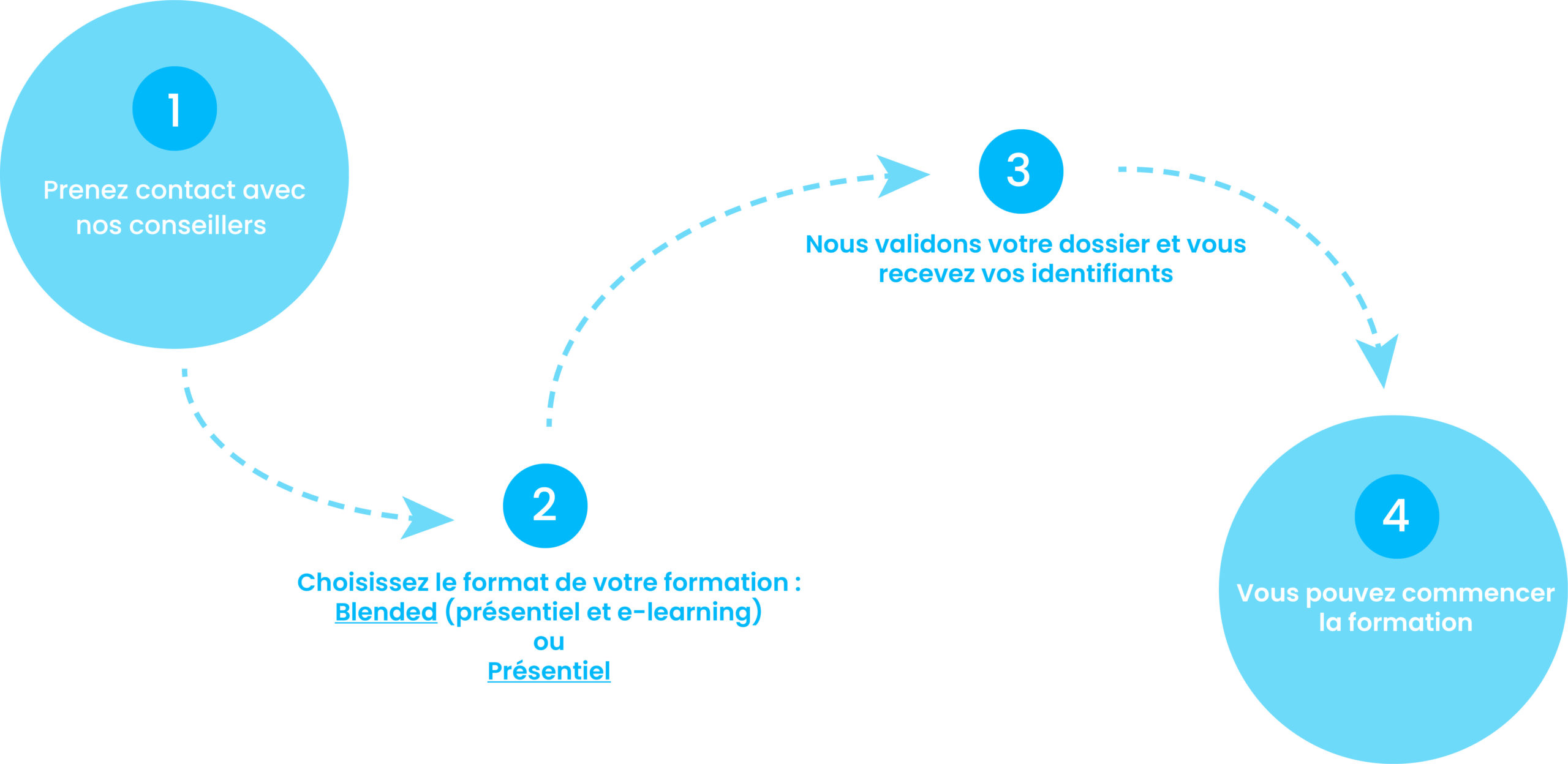
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle