Devenez Développeur web Développeur web mobile Informaticien de développement Développeur front-end Développeur back-end
32 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Développement WEB – être fullstack s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Webmaster ou Webdesigner
- Référenceur Web ou Webmarketeur ou Community manager
- Toute personne souhaitant se spécialiser dans le développement full stack Web : Front-end, Backend et Cross plateforme
Un Développeur web doit être en mesure de recueillir et comprendre les besoins du projet de développement et de définir et proposer une solution applicative en respectant le budget et les délais.
Le Développeur WEB a la charge de concevoir, de prototyper l’interface utilisateur, de modéliser les données et de concevoir le schéma physique de la Base de Données MySQL.
Il développe des pages web riches connectées à la Base de Données et gère l’environnement de développement, de test et d’optimisation de la qualité du code.
Pré-requis
- Avoir une bonne culture du Web
- Avoir suivi la formation Intégrateur WEB CMS ou une formation similaire sont un plus
- Les inscriptions se font sur dossier et après étude par l’équipe pédagogique CNA
A la sortie de la formation Développement web – être fullstack, vous serez capable de :
- Maquetter une application.
- Réaliser une interface utilisateur web statique et adaptable.
- Développer une interface utilisateur web dynamique.
- Réaliser une interface utilisateur avec une solution de gestion de contenu ou e-commerce.
- Créer une base de données.
- Développer les composants d’accès aux données.
- Développer la partie back-end d’une application web ou web mobile.
- Elaborer et mettre en œuvre des composants dans une application de gestion de contenu ou e-commerce.
Programme détaillé
Les fondamentaux de la programmation
Voir le programme
Comprendre le développement informatique
- S’initier à la programmation
- Analyser un problème à l’aide de la table de décision
- Analyser un problème à l’aide de l’organigramme
- Connaître les bases pour bien comprendre la programmation
- Découvrir les constantes, variables et opérateurs
- Effectuer les traitements conditionnels
- Réaliser des traitements itératifs
- Insérer des tableaux en programmation
- Manipuler des chaînes de caractères en programmation
- Utiliser les fonctions en programmation
- Gérer le code en programmation
- S’initier à la programmation orientée objet
- Gérer les interactions avec l’utilisateur
- Gérer les entrées et sorties en programmation
- Gérer les erreurs de programmation
Le concept orientée objet
- Découvrir la conception orientée objet
- S’initier aux concepts de base de la conception orientée objet
- Analyser un problème en programmation
- Voir des cas d’utilisation de la conception orientée objet
- S’initier à la modélisation
- Créer des classes orientées objet
- Découvrir l’héritage, l’interface, l’agrégation et la composition
- Connaître les concepts avancés de la programmation orientée objet
- Utiliser les patrons de conception
Cas pratique
- Calculer le prix TTC
- Calculer le périmètre d’un cercle
HTML5 CSS3
Voir le programme
Introduction
Définir HTML 5
- Balisage HTML5
- Une visite des principaux éléments HTML5
- Les éléments <vidéo>,<Audio> et <Canvas>
- Les formulaires web
- Beaucoup plus de nouveaux éléments avec HTML5
- Une vue d’ensemble des API HTML5 et les technologies de soutien
- Géolocalisation en action
- Web workers
- Le Web Storage
- Les animations CSS
- Les transitions CSS
- Les transformations CSS 2D et 3D
- CSS3, les arrières plans, les frontières, les couleurs RGBA, les dégradés, les ombres portées, et des coins arrondis
- Polices Web @font-face
- HTML5 est dans un état de transition
- Qui est en utilisant HTML5 aujourd’hui ?
- Identifier les sites HTML5
Principes de base de HTML, XHTML et CSS
- Langages du Web
- Page structure basée sur HTML
- Les détails de la syntaxe XHTML
- Doctype permet au navigateur web savoir à quoi vous attendre
- Le W3C et la page de validation
- La structure HTML
- Mise en place des images en HTML
- Le rôle du CSS
- Du style d’une rubrique
- Comprendre les styles de classe et l’élément <span>
- Trois façons d’utiliser le style
- Feuilles interne vs. Feuilles externe
- Création d’une feuille de style externe
- Ce qui rend les styles en cascade
Atelier et cas pratique
Mise en forme avec CSS
- L’importance de la typographie sur le Web
- Les défis de la police sur le Web
- Définition d’une famille de polices
- Dimensionner le texte avec CSS
- Les pixels et les points ne sont pas les meilleurs choix
- Utiliser une combinaison de pour cent et la mesure em
- L’utilisation des marges pour modifier l’espace entre votre texte
- Paragraphe pour réglage de la hauteur de ligne
- Transformation de texte avec CSS
- Utilisation des listes HTML
- Listes HTML avec Styles
Introduction à la mise en page CSS
- Travailler avec un fichier de réinitialisation CSS
- Une brève histoire des techniques de mise en page sur le web
- Un aperçu de la page des options de mise en page
- La compréhension de l’élément <div>: la création d’une disposition de deux colonnes à largeur fixe
- Comprendre la propriété CSS float
- Création de colonnes avec la propriété float
- Travailler avec la propriété claire
- Création d’une navigation basée sur une liste en utilisant des flotteurs
- Ajout de styles de texte
- L’effet des marges et le remplissage de votre mise en page à largeur fixe
- Un examen de l’utilisation de marges et le remplissage des mises en page
- Styling de votre pied de page avec une image d’arrière-plan
Atelier et cas pratique
Création de formulaires HTML 5
- Les formulaires mis à jour
- Le fonctionnement des formulaires
- Les composants d’un formulaire
- L’ajout de nouveaux types d’entrée HTML5 et les attributs
- Création d’un formulaire de commande
- Fournir une solution de repli pour les navigateurs qui ne prennent pas en charge HTML5
Principes de base de HTML, XHTML et CSS
- Langages du Web
- Page structure basée sur HTML
- Les détails de la syntaxe XHTML
- Doctype permet au navigateur web savoir à quoi vous attendre
- Le W3C et la page de validation
- La structure HTML
- Mise en place des images en HTML
- Le rôle du CSS
- Du style d’une rubrique
- Comprendre les styles de classe et l’élément <span>
- Trois façons d’utiliser le style
- Feuilles interne vs. Feuilles externe
- Création d’une feuille de style externe
- Ce qui rend les styles en cascade
Introduction à JavaScript et jQuery
- Interactivité sur le web
- Adobe Flash
- JavaScript
- Bases JavaScript
- Placer votre JavaScript dans un document externe
- Le modèle objet de document
- Framework JavaScript
- Cacher un élément avec JQuery
- Ajout d’un événement pour déclencher l’événement show
Introduction à JavaScript et jQuery
- Ajout d’une vidéo
- Ajout du support pour d’autres navigateurs
- Contrôle d’une vidéo avec JavaScript
- Ajout d’audio
Atelier et cas pratique
Travailler avec les dessins
- Comprendre l’élément canvas
- Les avantages de l’élément canvas
- Dessin de rectangles
- Tracer des lignes et des cercles
- Dessin avec des courbes
- Ajout d’un texte
- L’utilisation de couleurs, des styles et des dégradés
- Ajout d’images
- L’utilisation des transformations
- Création d’une boucle de dessin
CSS 3
- Comprendre le rôle de CSS3
- Ajout de plusieurs images d’arrière-plan
- Travailler avec la transparence et l’opacité CSS3
- En utilisant des gradients CSS3
- CSS3 gradients de potentiel pour l’avenir
- Transformation CSS3, des transitions et des animations
- Utilisation des polices web
- En utilisant @ font-face pour spécifier une police web
- L’utilisation d’un service Web pour générer plusieurs polices
CSS 3 médias Queries et avenir de CSS 3
- Le rôle des médias queries CSS3
- Utilisation de médias queries CSS3 pour fournir une mise en page mobile optimisé
- Développements à venir dans CSS3
- La mise en page multi-colonnes CSS3
- Le module de mise en boîte souple CSS3
- Le module de mise en page du modèle CSS3
- Ajout position sur la base du modèle CSS
Atelier et cas pratique
Stockage hors connexion dans HTML5
- Types de stockage HTML5
- Méthodes localStorage
- Exemple localStorage
- Mettre tout ensemble
- Stockage de données avancées
- La mise en cache des applications
- Le cache, le fichier manifeste
- Mise à jour du cache
- L’objet applicationCache
- Amener tout ensemble
HTML 5 Géolocalisation
- Comprendre Géolocalisation
- Obtenir l’emplacement de l’utilisateur
- Affichage de l’emplacement de l’utilisateur avec Google Maps
- Navigateurs manquant HTML5 Géolocalisation
- Création d’un HTML5 Géolocalisation et mashup Google Maps
- Ajout de marqueurs de carte Google à votre page Géolocalisation
HTML 5 Drag & Drop
- Glissez et déposez sur le Web
- Glisser-déposer Cross-navigateur
- Transfert de données avec une opération de glisser-déposer
Atelier et cas pratique
JavaScript
Voir le programme
Présentation de cette formation
- Bienvenue dans « L’essentiel de JavaScript »
- Appréhender le rôle de JavaScript
- Connaître les prérequis
- Distinguer Java et JavaScript
- Comprendre la notion de langage interprété
- Passer en revue les différentes versions de JavaScript
- Installer les outils
Découvrir les bases de JavaScript
- Premier pas avec JavaScript
- Insertion du code JavaScript
- Ajouter du JavaScript dans un document HTML
- Ajouter du JavaScript dans un fichier externe
- Envoyer des messages dans la console
- Savoir où placer son code JavaScript
- Charger JavaScript de manière asynchrone et différée
- Expérimenter avec ASYNC et DEFER
- Commenter son code JavaScript
- Quiz
Traitement des données
- Typologie et utilisation des constantes
- Typologie des variables
- Règles de nommage et mots réservés
- Typologie des opérateurs
- Créer des variables
- Nommer des variables
- Découvrir les types de données avec l’opérateur TYPEOF
- Travailler avec des chaînes de caractères
- Aborder les opérateurs mathématiques
- Additionner et concaténer
- Utiliser des template strings
- Incrémenter et décrémenter des nombres
- Mettre en œuvre des opérateurs booléens
- Découvrir l’objet ARRAY
- Travailler avec des objets
- Quiz
Travailler avec les boucles et les conditions
- Les instructions conditionnelles
- Les instructions de répétitions (boucles)
- Interrompre et quitter les boucles
- La gestion des exceptions
- Utiliser la syntaxe conditionnelle
- Tirer parti de l’opérateur ternaire
- Appréhender les opérateurs de comparaison
- Découvrir les boucles WHILE et DO WHILE
- Utiliser la boucle FOR
- Mettre en œuvre les mots-clés CONTINUE et BREAK
- Découvrir la boucle FOR EACH
- Quiz
Aborder des fonctions
- Les fonctions
- Engendrer des fonctions simples
- Envoyer des données dans une fonction
- Retourner les données d’une fonction
- Exécuter immédiatement des fonctions
- Appréhender les fonctions à flèche
- Comprendre la portée des variables
- Utiliser LET pour déclarer des variables
- Utiliser CONST pour déclarer des variables
- Travail à faire : Aborder les fonctions
- Quiz
Exploiter les objets JavaScript
- Découvrir l’objet MATH
- Travailler avec l’objet DATE
- Revisiter les chaînes de caractères
- Employer l’objet NUMBER
- Redécouvrir l’objet ARRAY
- S’initier au BOM
- Expérimenter avec les objets WINDOW et NAVIGATOR
- Quiz
Le modèle DOM
- Définir ce qu’est le DOM
- Travailler avec les nœuds et les éléments
- Accéder aux éléments du DOM
- Utiliser querySelector et querySelectorAll
- Modifier les éléments du DOM
- Créer de nouveaux éléments dans le DOM
- Modifier les styles CSS en JavaScript
- Quiz
Afficher une image aléatoire
- Préparer le script
- Comprendre JSON
- Choisir un élément aléatoire dans un objet ARRAY
- Afficher l’image choisie
- Vider un élément de son contenu
- Afficher du contenu à l’écran
- Propager le script aux autres pages
- Quiz
Travailler avec les évènements JavaScript
- Comprendre le rôle des évènements
- Réagir à des évènements
- Utiliser addEventListener
- Inspecter les propriétés des évènements
- Utiliser l’évènement CLICK
- Animer des éléments avec CSS et JavaScript
- Employer ONLOAD
- Récupérer les données de l’URL
- Afficher les galeries de photos
- Utiliser ONSUBMIT et preventDefault()
- Se servir des timers
- Travail à faire : Les événements JavaScript
- Quiz
Valider les formulaires côté client
- Appréhender la validation des formulaires
- Valider automatiquement les navigateurs
- Désactiver la validation automatique du formulaire
- Valider côté client en JavaScript
- Générer des messages d’erreur
- Permettre plusieurs validations
- Utiliser ONFOCUS et ONBLUR
- Travail à faire : Valider les formulaires
- Quiz
Aborder jQuery et les bibliothèques JavaScript
- Parcourir les bibliothèques JavaScript
- Intégrer jQuery à son site
- Créer un menu déroulant avec jQuery
- Comprendre le rôle de jQuery
- Quiz
Adopter les meilleures pratiques en JavaScript
- Découvrir le style JavaScript
- Connaître le JavaScript à éviter
- Découvrir le mode Strict
- Minifier et empaqueter JavaScript
- Quiz
Examen final
- Fiche synthèse du cours
- Contrôle final
- Votre avis compte
[Optionnel] Tests unitaires
- Comprendre les bases des tests unitaires
- Découvrir Jasmine
- Découvrir Mocha
- Découvrir Jest
TypeScript
Voir le programme
Section 1 : Introduction à TypeScript
- S’initier à TypeScript
- ECMAScript
- Pourquoi TypeScript ?
- Définir TypeScript
- L’architecture de TypeScript
- Comprendre TypeScript
- Passer en revue l’exécution du code JavaScript
- Exécuter du code TypeScript
- Environnement de développement
- Installer le compilateur avec Node.js et NPM
- Compiler un fichier TypeScript en JavaScript
- Visualiser quelques usages de TypeScript
Section 2 : Types et instructions basiques dans Typescript
- Typer une variable
- Variable et portée
- Différencier typage statique et typage dynamique
- Mesurer les limites du typage dynamique en JavaScript
- Aborder les types primitifs en JavaScript
- Types basiques
- Décomposition
- Définir les types primitifs en JavaScript
- Conditionnelle
- Opérateurs
- Zoom sur les opérateurs
- Boucles
- Itération et collections
- Fonctions
- Gestion des exceptions
- Travail à faire : Types et instructions basiques dans Typescript
Section 3 : La programmation orientée objet
- Les fondamentaux de la programmation orientée objet
- Les classes
- Les propriétés
- Les constructeurs
- Typer par interface
- Définir la notion de classe en JavaScript
- Le statisme
- L’accessibilité des membres
- L’encapsulation
- Vidéo : Utiliser une classe comme type
- L’héritage
- L’abstraction
- Les interfaces
- Le polymorphisme
- Comparer classe et interface
Travail à faire : La programmation orientée objet
Section 4 : Typescript en pratique
- Créer un projet TypeScript avec Gulp
- Démarrer un projet TypeScript
- Configurer un projet TypeScript avec Gulp
- Installer Gulp
- Configurer Gulp
- Intégrer des modules
- Créer une application client
- Configurer l’application
- Finaliser l’application
- Travail à faire : Typescript en pratique
- Quiz : Typescript en pratique
Section 5 : Utiliser les fonctionnalités avancées de Typescript
- Utiliser les fonctionnalités avancées
- Découvrir le croisement de types
- Faire le point sur le croisement de types
- Comprendre les types génériques
- Découvrir les décorateurs
- Parcourir les différents types de décorateurs
- Aborder l’exemple du décorateur de propriété
- Définir l’architecture d’un projet TypeScript
- Passer en revue les modules en JavaScript
- Découvrir la notion de namespace
- Importer des namespaces
- Utiliser les fichiers de déclaration
- Travail à faire : Utiliser les fonctionnalités avancées de Typescript
- Quiz : Utiliser les fonctionnalités avancées de Typescript
ReactJS
Voir le programme
-
Vue d’ensemble
ES2015 et JSX
- Caractéristiques du ES2019 qui ont un impact Réagir
- Comment créer des composants avec ES2019
- Utilisation de Babel pour ES2019 et JSX
- Utilisation de WebPack avec le développement React
- Programmation Immuable & Immutable.js
Réagir – Création de composants
- Utilisation de createClass
- L’extension React.Component
- Fonctions apatrides
- Référencer les éléments du DOM
Atelier et cas pratique.
Réagir – Créer élément et JSX
- Le rendu
- Passer des propriétés
Réagir – Travailler avec l’état
- Etat Initialisation
- État Mise à jour
- Utilisation de formulaires
Réagir – Composants
- Composants Fratrie et clés
- Composants pour parents et enfants
- Propriétés et Etat dans le composant Élément et gestion du cycle de vie
Atelier et cas pratique.
Réagir – Evénements
- Fonctions Serveur de rend
Tests unitaires – Outils
- Jest & Jasmine
- Enzyme
- TestUtils
Tests unitaires – Tests avec React
- Test DOM Manipulations
- Test des propriétés et de l’Etat
- Simuler des évènements
Atelier et cas pratique
Angular
Voir le programme
Section 1 : Environnement et fondamentaux
- S’initier aux prérequis Angular
- S’initier à Angular
- Découvrir JavaScript ES6
- Comprendre les classes ES6
- Utiliser les fonctions fléchées
- Prendre en main TypeScript
- Créer un projet
- Installer Node.js et npm
- Créer un projet avec la CLI
- Commencer avec Angular
- Afficher la page par défaut
- Définir la structure du projet
- Utiliser les outils de debug des navigateurs
- Travail à faire : Environnement et fondamentaux
- Quiz : Environnement et fondamentaux
Section 2 : Comprendre Angular et ses fonctionnalités
- Mettre en place les modules et les composants
- Créer un composant
- Lier la vue et le contrôleur d’un composant
- Styliser son composant
- Mettre en place les modules
- Les composants dans Angular
- Découvrir les directives et les pipes
- Aborder la notion de directive
- Définir les directives structurelles
- Utiliser les directives d’attribut
- Les directives dans Angular
- Comprendre les pipes
- Créer et configurer des routes
- Créer une navigation
- Ajouter des formulaires
- Découvrir la directive ngModel
- Découvrir les template driven forms et reactive forms
- Aller plus loin avec les reactive forms
- Découvrir les services
- Aborder la notion de service
- Créer un service
- Injecter un service
- Comprendre l’instanciation des services
- Les services
- Utiliser le HttpClientModule
- Découvrir l’API
- Intégrer le service HttpClient
Section 3 : Angular les services et les web services
- Découvrir les web services avec Angular
- Préparer l’environnement de travail
- Préparer le serveur
- Utiliser les fichiers d’exercice
- Comprendre les services
- Aborder RxJS et sa documentation
- Définir un service dans Angular
- Découvrir les web services
- Créer un service
- Comprendre les injections de dépendances et la globalisation
- Utiliser un service dans le projet
- Assimiler les bonnes pratiques des services
- Utiliser les services HTTP et RxJS
- Appréhender le service http
- Utiliser les observables
- Aborder la notion d’attente et le principe asynchrone
- Vérifier la réponse de retour
- Gérer les différences entre la base de données et l’application
- Comprendre les différents types d’appels
- Utiliser la méthode POST
- Utiliser la méthode PUT
- Programmation réactive
- Appréhender les API REST et SOAP
- Afficher les données avec Renderer
- Travail à faire : Angular les services et les web services
- Quiz : Angular les services et les web services
Section 4 : Gérer les états d’application avec Redux et NgRx
- Aborder les états d’application
- Définir la notion d’état
- Connaître les limites des solutions sans pattern
- Découvrir Redux
- Découvrir NgRx
- Quiz I : Gérer les états d’application avec Redux et NgRx
- Mettre en place le store NgRx
- Importer et configurer le store
- Installer des outils de débogage
- Appréhender l’architecture du store
- Typer et initialiser l’état
- Aborder et configurer les actions
- Aborder et créer les reducers
- Dispatcher une action et abonner un composant au store
- Utiliser les dev tools
- Travail à faire : Gérer les états d’application avec Redux et NgRx
Quiz II : Gérer les états d’application avec Redux et NgRx
Section 5 : Mettre en oeuvre un store avancé
- Mettre en oeuvre le store avancé
- Ajouter une payload à l’action
- Modifier un état de type Objet
- Associer reducers et contrainte d’immutabilité
- Modifier l’état via des opérations immutables
- Aborder d’autres contraintes des reducers
- Copier des objets
- Connaître la différence entre shallow copy et deep copy
- Modifier de façon immutable un état avec une profondeur
- Quiz I : Mettre en oeuvre un store avancé
- Employer les effets et les sélecteurs
- Défi – Ajouter une section à l’état
- Solution – Ajouter une section à l’état
- Aborder les effets
- Implémenter l’effet et émettre une nouvelle action
- Ajouter un niveau de profondeur dans l’état
- Découvrir les sélecteurs
- Travail à faire : Mettre en oeuvre un store avancé
- Quiz II : Mettre en oeuvre un store avancé
Section 6 : Angular les tests et le débogage
- Démarrer votre projet Angular
- Utiliser les fichiers d’exercice
- Démarrer avec le projet de base
- Prendre en main les outils nécessaires
- Comprendre les outils et les pratiques du débogage
- Évaluer son code à l’aide d’une source map
- Travailler avec des breakpoints
- Corriger les erreurs d’injection
- Comprendre les décorateurs Angular
- Corriger les décorateurs Angular
- Découvrir d’autres outils pour les développeurs
- Défi – Corriger du code
- Solution – Corriger du code
- Tester les applications Angular
- S’initier aux tests dans Angular
- Découvrir Jasmine et Karma
- Tests unitaires Jasmine
- Tests unitaires Karma
- Préparer les fichiers pour les tests unitaires
- Pratiquer les tests unitaires de base
- Tester les services
- Tester les composants
- Tester un composant
- Effectuer un test end-to-end
- Travail à faire : Angular les tests et le débogage
- Quiz : Angular les tests et le débogage
PHP MySQL
Voir le programme
Introduction au développement web avec PHP
- L’architecture d’une application web
- L’application Product Discount
- Comment modifier et tester une application PHP
Codage d’une application PHP
- Compétences PHP de base
- L’application Product Discount
- Comment coder les instructions de contrôle
- Comment utiliser la documentation PHP
Introduction aux bases de données relationnelles et MySQL
- Une introduction aux bases de données relationnelles
- Les instructions SQL pour la manipulation des données
- Une introduction à MySQL
- Comment utiliser phpMyAdmin
Utilisation de PHP avec une base de données MySQL
- PHP pour travailler avec MySQL
- Comment obtenir des données d’un jeu de résultats
- L’application Product Viewer
- L’application Product Manager
Atelier et cas pratique.
Utilisation du modèle MVC pour organiser le code
- Comment utiliser le modèle MVC
- L’application Product Manager
- L’application Catalogue de produits
Test et débogage d’une application PHP
- Une introduction aux tests et au débogage
Travailler avec les données de formulaire
- Comment obtenir des données d’un formulaire
- Comment afficher des données sur une page Web
Codage des instructions de contrôle
- Comment coder des expressions conditionnelles
- Comment coder les structures de sélection
- Comment coder les structures d’itération
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Travailler avec les dates
- Comment utiliser les timestamps pour travailler avec les dates
- Comment utiliser des objets pour travailler avec des dates
Création et utilisation des tableaux
- Comment créer et utiliser un tableau
- Comment créer et utiliser un tableau associatif
- Comment utiliser des fonctions pour travailler avec des tableaux
- Comment travailler avec des tableaux de tableaux
- L’application Task List Manager
Travailler avec les cookies et les sessions
- Comment utiliser les cookies
- Comment travailler avec des sessions
- L’application Shopping Cart
Atelier et cas pratique.
Travailler avec des chaînes et des nombres
- Comment travailler avec des chaînes
- Comment travailler avec les nombres
- Autres compétences pour travailler avec des chaînes et des nombres
Création et utilisation des fonctions
- Compétences de base pour travailler avec des fonctions
- Comment créer et utiliser une bibliothèque de fonctions
- Compétences avancées pour travailler avec des fonctions
- L’application Shopping Cart
Utilisation des expressions régulières, gestion des exceptions et validation des données
- Comment utiliser des expressions régulières
- Comment gérer les exceptions
- La demande d’inscription
Atelier et cas pratique.
Tests unitaires simplifiés avec PHPUnit
- S’initier aux tests unitaires simplifiés avec PHPUnit
- Écrire des tests
- Découvrir la configuration et la console
- Découvrir les petits plus de PHPUnit
- Découvrir le débogage et l’analyse de code en PHP
- Optimiser son code PHP
- Découvrir les outils pour déboguer son code PHP
- Ajouter des tests unitaires et fonctionnels
Symfony
Voir le programme
Installation et configuration du Framework Symfony
- Les pré-requis techniques
- Création d’applications Symfony
- Exécution d’applications Symfony
- Configurer un projet Symfony existant
- Installation de packages
- Packs Symfony
- Vérification des vulnérabilités de sécurité
- Versions de Symfony LTS
- L’application Symfony Demo
Création d’une page dans Symfony
- Création d’une page: Chemin et contrôleur
- Annotation des Routes
- Installation automatique des Recipes avec Symfony Flex
- La commande bin / console
- La barre d’outils de débogage Web
- Appliquer un modèle
- Vérification de la structure du projet
- Routage
- Manette
- Création et utilisation de modèles
- Configuration de Symfony
Atelier cas pratique
Projet Symfony 4
- Présentation générale du projet Symfony 4 (code source, licence, documentation, communauté, philosophie, écosystème, etc.)
- Comprendre le cycle de publication des versions Symfony
- Initier un nouveau projet Symfony 4 avec Composer et Flex
- Apprivoiser l’organisation des fichiers du projet
- Installer des modules complémentaires (bundles, librairies) avec Flex
- Trouver de l’aide et des ressources documentaires
- Comprendre la mécanique de traitement d’une requête HTTP avec Symfony
- Découvrir le concept d’environnement (développement, production et test)
- Développer en suivant les conventions de codage et de nommage des fichiers
- Prendre en main l’utilitaire CLI et ses commandes
Débogage
- Installer le paquet « Web Profiler » avec Symfony Flex
- Activer la journalisation des erreurs et des incidents
- Afficher la barre de débogage (« Web Debug Toolbar ») sur les pages Web
- Naviguer dans les différents panneaux du « Web Profiler »
- Analyser les traces d’exception et les messages d’erreur
- Introspecter le contenu d’une variable
Configuration
- Enregistrer des routes (YAML et annotations)
- Contraindre les routes (méthodes HTTP, nom de domaine, paramètres, etc.)
- Configurer un « bundle »
- Définir des paramètres globaux de configuration
- Extraire les paramètres sensibles dans des variables d’environnement
- Comprendre la surcharge de configuration par environnement
Atelier cas pratique
Internationalisation et Localisation de l’Interface Utilisateur
- Installer le composant de traduction
- Changer la langue par défaut de l’application
- Définir des clés de traduction dans les vues Twig
- Générer les squelettes de fichiers de traduction (XLIFF, YAML)
- Traduire les clés de traduction
- Gérer les traductions incluant des règles de pluralisation
Pérennisation de l’application avec les tests automatisés
- Découvrir le framework de tests PHPUnit
- Comprendre les enjeux des tests automatisés
- Configurer une suite de tests automatisés
- Créer et exécuter une suite de tests unitaires
- Écrire et exécuter une suite de tests fonctionnels
- Générer des rapports de couverture de code
Externalisation du métier dans les services
- Comprendre le principe de l’injection de dépendance
- Introduction au conteneur de services de Symfony
- Lister les services existants du framework Symfony
- Enregistrer de nouveaux services dans le conteneur
- Configurer des services avec des paramètres globaux
- Tirer profit de l’enregistrement automatiques des services
- Configurer manuellement certains services métiers
Atelier cas pratique
Répondre à la requête de l’utilisateur
- Développer des classes de contrôleur et des méthodes d’action
- Transformer un objet de requête en objet de réponse
- Associer des URLs aux contrôleurs grâce aux annotations
- Générer une réponse brute ou à partir d’un gabarit Twig
- Accéder à l’objet de requête pour lire les données du client
- Lire et écrire des données dans la session de l’utilisateur
- Générer une page de type 404
- Savoir rediriger l’utilisateur vers une autre page
Génération des pages Web dynamiques
- Découvrir le moteur de rendu Twig
- Concevoir des gabarits concis et explicites
- Accéder aux variables globales Twig
- Maîtriser la grammaire Twig (tags, filtres, fonctions, testeurs, etc.)
- Construire des pages plus complexes avec l’héritage de gabarits
- Factoriser le code dupliqué avec l’inclusion de gabarits
- Exécuter une action et afficher son résultat depuis une vue
- Générer des URLs à partir de la configuration des routes
- Afficher des formulaires Symfony
Interaction avec l’Utilisateur Final grâce aux Formulaires
- Concevoir et traiter des formulaires simples
- Appliquer des règles de validation sur les données transmises
- Prototyper le rendu d’un formulaire avec Twig
- Récolter et traiter les données validées d’un formulaire
Atelier cas pratique
Comprendre les fonctionnalités avancées de Symfony.
Injection de dépendances et le container de service
- Comprendre le principe de l’injection de dépendance
- Mise en route avec le conteneur de service Symfony
- Liste de tous les services intégrés Symfony grâce aux outils de ligne de commande
- Enregistrement de nouveaux services métiers personnalisé dans le conteneur d’injection de dépendance
- Accès à un service enregistré à partir du conteneur de service
- Création et accès aux paramètres de configuration globale du conteneur
Assurance qualité avec les tests automatisés
- Découvrir le Framework de tests avec PHP Unit et automatisation
- Comprendre les objectifs de l’automatisation des tests (tests unitaires et fonctionnels)
- Configuration d’une suite de tests automatisés
- La conception et l’exécution d’une suite de tests unitaires
- La conception et l’exécution d’une suite de tests fonctionnels
- Génération de code pour la construction de rapports
Interaction avec l’utilisateur et les formulaires
- Conception de formulaires Web et traitement
- Automatiser le rendu des formulaires avec les helpers de vue des Twig
- Personnalisation du rendu des formulaires avec des thèmes Twig intégrés et personnalisés
- Configuration des types de champs de formulaire en tant que services
- Appliquer les règles de contrainte de validation intégrées sur les données soumises
- L’application des règles de contrainte de validation personnalisée sur les données soumises
- Contextualiser la validation des données grâce à des groupes de validation
Atelier et cas pratique.
Sécurisation de l’accès à certaines pages de l’application
- Introduction aux principes d’authentification et d’autorisation
- Sécuriser certaines parties d’un site avec une authentification par formulaire Web
- Établir une politique de droits d’accès selon les rôles de l’utilisateur courant
- Tester les droits de l’utilisateur courant depuis un contrôleur ou une vue
Amélioration des performances avec le cache HTTP et ESI
- Introduction au cache HTTP
- Découvrir les différents types de cache
- Comparer les stratégies de cache : expiration versus validation
- Appliquer les règles d’expiration et de validation des pages
- Cacher des fragments dynamiques de page avec les ESIs (« Edge Side Includes »)
- Installer et configurer le proxy inversé natif de Symfony
Atelier cas pratique
Flutter
Voir le programme
Démarrer avec Flutter
- Bienvenue dans « L’essentiel de Flutter »
- État des lieux du développement mobile
- Introduction à Flutter
- Comprendre le rôle de Flutter
- Connaître les prérequis de la formation
- Aborder le langage Dart
- Développer des applications mobiles
Découvrir le langage Dart
- Dart,les fondamentaux
- Appréhender les variables et les types de données simples
- Utiliser l’interpolation de string
- Aborder les listes
- Mettre en œuvre les boucles et les conditions
- Fonctions
- Écrire des fonctions
- Programmation orientée objet (POO)
- Généricité
- Exception
- Comprendre les classes et les constructeurs
- Assimiler la notion d’héritage
- Employer les mots-clés Const et Final
- Traitement asynchrone
- Découvrir l’asynchronicité
Procéder à l’installation du SDK Flutter
- Installer le SDK sur Windows
- Installer Android Studio sur Windows
- Installer le SDK sur macOS
- Installer Android Studio et Xcode sur macOS
- Installer et configurer VS Code
- Créer un émulateur Android
- Installer un simulateur iOS
Exercice pratique
Utiliser Flutter
- Créer un nouveau projet
- Comprendre la structure d’un projet
- Démarrer une application Flutter
- Appréhender la notion de widget
Créer une interface utilisateur avec Flutter
- Les widgets de base
- Employer les widgets MaterialApp, CupertinoApp et Text
- Aborder Scaffold
- Tirer parti des stateless widgets et du hot reload
- Composer des layouts : Container et Stack
- Composer des layouts : Row et Column
- Composer des layouts : Expanded et la propriété Flex
- Récupérer les images et les icônes
- Afficher une liste de widgets grâce à une ListView
- Aborder les stateful widgets
- Créer des boutons et gérer les actions utilisateur
Réaliser une application complète en Flutter
- Découvrir le projet
- Créer les modèles JSON
- Consommer l’API
- Utiliser GridView dans Flutter
- Afficher une grille d’images grâce à une GridView
- Utiliser un FutureBuilder pour alimenter une GridView
- Créer un écran affichant les détails d’une vidéo
- Ajouter et utiliser une police d’écriture
- Naviguer entre les écrans
- Proposer un menu pour modifier l’affichage
- Assurer la lecture vidéo
- Utilisation de SQLite dans Flutter
- Conclure sur Flutter
Exercice pratique
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2022 (BMO 2022) et la DARES, le nombre de postes à créer dans le secteur informatique & communication ainsi que les difficultés de recrutement en 2022 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
Le module « Développement web – être fullstack » ouvre un large panel de possibilités et permet d’exercer les métiers suivants :
✔ Développeur web
✔ Développeur web front-end
✔ Développeur web back-end
✔ Développeur web fullstack
✔ Développeur web mobile
✔ Informaticien de développement

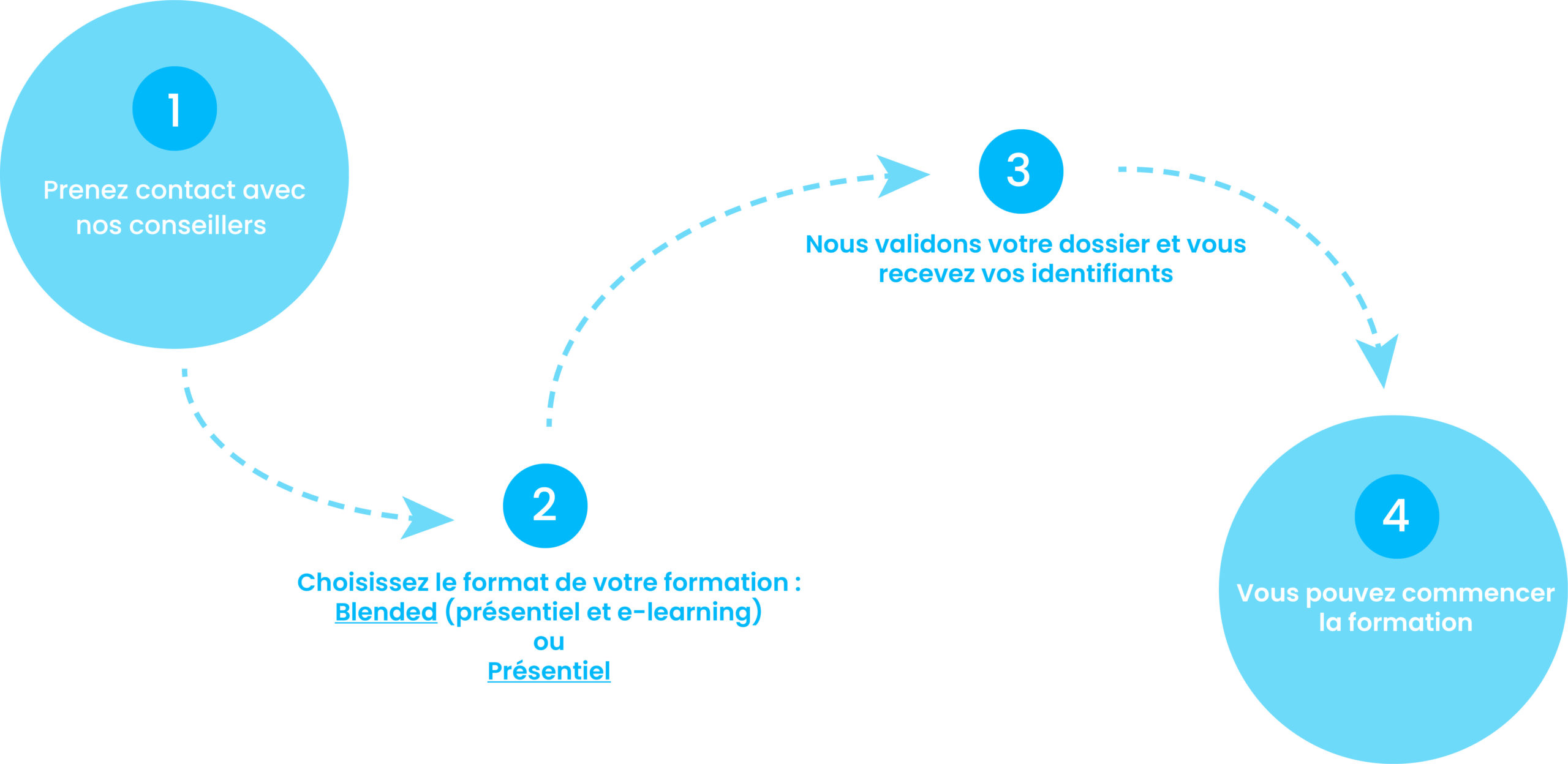
Comment suivre une formation chez nous ?
1. Prenez contact avec nos conseillers.
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF « Compte Personnel de Formation »
CPF de transition
CPF de transition pour une Reconversion Professionnelle.
PDC
Plan de Développement de Compétences de l’entreprise.
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Financez votre formation !
Découvrez nos solutions
Financement CPF – CPF « Compte Personnel de Formation »
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle