Formation Mobile et Web Marketing
Devenez Web Marketeur mobile
30 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Mobile et Web-Marketing s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Chargé de Communication Digitale
- Infographiste
- Toute personne occupant un poste administratif, commercial, marketing et qui souhaite se reconvertir dans le web et le digital
Formation en web-marketing et Communication Digitale permettant l’acquisition des compétences approfondies pour établir une stratégie de marketing digital efficace et pertinente.
Un webmarketeur gère un projet de Communication Digitale et Webmarketing de la phase d’étude à la réalisation. Il a la capacité de cibler les leviers les plus opportuns, de mettre en place la stratégie et les outils nécessaires pour réussir une Communication Digitale, de mesurer le retour sur investissement (ROI) et d’assurer une veille pour apporter des actions correctives.
Pré-requis
• Avoir une culture WEB approfondie
• Avoir des notions ou une expérience en marketing traditionnel sont un plus
A l’issue de la formation « Mobile et Web-Marketing », les certifiés seront en mesure de :
- Analyser les besoins clients en matière de Communication Digitale
- Elaborer et mettre en œuvre une stratégie Webmarketing efficace
- Maîtriser les techniques et les leviers du Webmarketing : E-Mailing, SEO-Affiliation, SEA-SMO-Remarketing…
- Maîtriser les techniques du référencement naturel, des liens sponsorisés et de la publicité en ligne
- Manager une communauté sur les réseaux sociaux
- Mesurer l’efficacité du plan et des actions e-marketing
- Contrôler en permanence la visibilité et le trafic du site web
- Calculer le retour sur investissement des actions menées, traiter les problèmes et mettre en place des actions correctives
- Connaître les enjeux de l’écriture pour le WEB et maîtriser les outils de rédaction du contenu
- Mettre en place une veille pour la réputation sur internet et agir sur ce que l’on dit de vous
Programme détaillé
01- Stratégie web Marketing et Communication Digitale
Voir le programme
Comprendre le e-marketing ou le webmarketing. Apprenez à développer et à planifier une stratégie digitale
Découvrir les leviers de la communication digitale
Introduction
- Break the Glass
- Présentation du module : Programme et exercices.
Qu’en est-il du Webmarketing ?
- Définition et objectifs du Webmarketing
- Quelle méthodologie webmarketing adopter ?
- Choisir ses actions en fonction de ses objectifs
- Organiser : le planning stratégique
Pourquoi intégrer internet à sa stratégie marketing ? Le rôle du WEB dans le marketing ?
- Actions Marketing a mettre en place
- Réaliser un plan marketing pour atteindre les objectifs visés
- Adopter une stratégie multicanale pour une efficacité optimale
- Quels sont les différents leviers ou stratégies du webmarketing
- Mettre en place une synergie entre les canaux de communication choisis
- Définir les indicateurs de performance KPI (Key Performance Indicators) pour chaque canal
- Centraliser les données récoltées
Webmarketing : Stratégie et planification
- Bâtir un plan de communication opérationnel
- Définir le rôle et les objectifs d’un plan de communication
- Rédiger et élaborer un plan de communication
- Déterminer et hiérarchiser ses cibles
- Piloter, évaluer et mettre en œuvre son plan de communication
Stratégie Webmarketing : La veille et la maîtrise de l’information
- Pourquoi mettre en œuvre une veille sur internet ?
- Comment rechercher efficacement l’information ?
- Créer un outil simple de veille
- Quelle stratégie de visibilité est à mettre en place ?
- Comment mettre en place un plan de e-communication ou d’e-marketing ?
Webmarketing : Stratégie du contenu
- Définition du Content Marketing ou marketing du contenu
- Comment construire une stratégie de contenu efficace ?
Webmarketing : Stratégie de référencement naturel – SEO
- Qu’est-ce que le référencement naturel ?
- Quels sont les objectifs du référencement naturel ?
- Comment fonctionne le référencement Google ?
- Connaître les fondamentaux du référencement
- Quelles sont les dernières mises à jour de Google ?
WEBMARKETING : Stratégie de référencement payant – Liens sponsorisés – SEA
- Qu’est-ce que le référencement payant ?
- Comment fonctionne le référencement payant ?
- Quels sont les objectifs du référencement par des liens sponsorisés ?
- Pourquoi investir dans le référencement payant, notamment Google Adwords ?
- Pourquoi c’est utile d’intégrer Yahoo et Bing dans la stratégie SEA ?
WEBMARKETING : Stratégie de Display Marketing
- Qu’est-ce que c’est le Display Marketing ? ou la publicité digitale ?
- Quels sont les avantages du Display Marketing ?
- Quels sont les différents types du Display Marketing
- Les campagnes classiques
- Le remarketing ou retargeting
- Les enchères en temps réels ou RTB « Real Time Bidding »
- La publicité sur les réseaux sociaux ou SMA « Social Media Advertising »
- Le display Vidéo : Avantages, supports et fonctionnement
Atelier et Cas pratique Stratégie Webmarketing : Etablir un plan de communication, définir la cible et les objectifs par levier
Aller plus loin dans la découverte des leviers de la communication digitale. Comprendre les indicateurs de performance KPI.
Webmarketing : Stratégie d’affiliation
- Définition de l’affiliation en webmarketing ?
- Pourquoi faire de l’affiliation et quels sont les avantages ?
- Comment fonctionne l’affiliation et quels sont les acteurs ?
- Quels sont les facteurs clés du succès d’un programme d’affiliation
Webmarketing : Stratégie du social média
- Qu’est-ce que c’est les médias sociaux ?
- Qui utilisent les médias sociaux ?
- Qu’est-ce qu’une communauté sur les réseaux sociaux ?
- Comment construire une stratégie Social Média efficace ?
- Quels sont les différents supports pour développer sa communauté sur les réseaux
- sociaux (Facebook, Linkedin, Twitter, Pinterest, Youtube…)
- Quels sont les outils pour un management global des médias sociaux ?
Webmarketing : Stratégie d’e-mailing et Newsletter
- Définition de l’e-mailing ?
- Pourquoi intégrer l’e-mailing dans sa stratégie e-marketing ?
- Quels sont les avantages et les limites de l’e-mailing ?
- Combien ça coûte l’e-mailing et qu’est-ce que ça rapporte ?
- Les outils et les techniques indispensables pour un e-mailing efficace
Webmarketing : Google Analytics
- A quoi sert Google analytics ?
- Pourquoi analyser ses données et ses statistiques et pour quelle utilité ?
- Quels données pouvons-nous analyser avec Google Analytics : SEO – SEA – SEM – E-mailing ?
Webmarketing : Optimisation de la conversion
- Définition de la conversion
- Comment calculer le taux de conversion ?
- Comment et pourquoi optimiser la conversion In Site ?
- Comment optimiser la conversion par l’analyse des statistiques ?
- Comment estimer l’évolution d’un trafic ?
Webmarketing : la e-réputation
- Définition de l’e-réputation ?
- Pourquoi c’est indispensable de suivre sa notoriété sur internet ?
- Quelles sont les risques liés à une mauvaise gestion d’e-réputation ?
- Comment mesurer et suivre sa e-réputation ou sa notoriété sur internet ?
Webmarketing : le marché de la concurrence
- Pourquoi faire de l’analyse concurrentielle Web ?
- Comment faire une veille concurrentielle ?
- Pourquoi et comment surveiller sa présence en ligne ?
Webmarketing : Fidélisation et gestion de la relation client
Webmarketing : les autres leviers
- Comparateur des prix, Buzz Marketing, Blogging…
Webmarketing : le m-marketing « Mobile Marketing »
- Définition du Marketing Mobile ou « Mobile marketing » en anglais ?
- Quoi choisir entre une application mobile et Web adaptatif « responsive design » ?
- Quels sont les principaux comportements des utilisateurs Mobiles ?
Webmarketing : Mesure des performances
- Quels sont les objectifs définis et est-ce qu’ils ont atteintes ?
- Quels sont les indicateurs de performance ?
Atelier et Cas pratique Stratégie Webmarketing
Compléter le plan de communication digitale du premier atelier en intégrant les différents leviers du webmarketing
Définir la cible et les objectifs par levier
Mesurer la performance des actions mises en œuvre
02- SEO : Les bases et la mise en application
Voir le programme
Section 1 : Introduction
- Bienvenue dans « Les fondements du référencement »
Section 2 : Découvrir le référencement naturel
- Découvrir la notion de moteur de recherche
- Définir le référencement naturel
- Comprendre les enjeux du référencement
- Découvrir les critères de pertinence du SEO
- Aborder les prérequis
Section 3 : S’initier à l’indexation et la crawlabilité
- Comprendre les enjeux de l’indexation et de la crawlabilité
- Vérifier son indexation et son crawl
- Aider Google à réaliser un mapping
- Influencer Google sur l’indexation
- Désindexer des pages
- Construire une structure de site pertinente et efficace
- Se préserver des erreurs et des nuisances
Section 4 : Améliorer son référencement
- Connaître l’importance du temps de chargement
- Auditer son temps de chargement
- Mesurer le temps de chargement
- Découvrir les principaux indicateurs
- Prioriser et mettre en place des optimisations
- Sécuriser son site Internet
- Vérifier le fonctionnement des erreurs HTTP
- Configurer les URL
Section 5 : Trouver et exploiter les bons mots clés
- Comprendre la notion de mot-clé
- Construire ou revoir son offre
- Trouver des mots-clés pertinents
- Connaître et renseigner les balises HTML importantes
- Créer de nouvelles zones sémantiques
- Analyser et corriger son contenu dupliqué
Section 6 : Trouver des backlinks de qualité
- Comprendre l’impact des liens en SEO
- Définir le profil type d’un lien de qualité
- Comprendre le concept de netlinking
- Trouver des liens de qualité
- Analyser les backlinks
Section 7 : Suivre ses résultats et s’améliorer
- Cerner les enjeux du suivi et de la data
- Construire un suivi à l’aide de méthodologie et de KPI
- Mettre en place un tableau de bord
Section 8 : Conclusion
- Conclure sur le référencement naturel
___
Section 1 : Introduction
- Outils indispensables pour la croissance du référencement
Section 2 : Un regard sur les objectifs
- Objectifs SEO
- Catégories d’outils de référencement
- Outils techniques de référencement
- Outils de référencement de contenu
- Visibilité hors site avec SEO
- Recherche compétitive pour le référencement
Section 3 : Google Search Console
- Inscription à Google Search Console
- Présentation de Google Search Console
- Comprendre les performances de recherche
- Évaluer les problèmes de référencement
- Comprendre les facteurs d’exploration
Section 4 : Outils de diagnostic Google
- Utilisation de Google web.dev
- Interprétation des résultats web.dev
- Comprendre les éléments de vitesse de page
- Utilisation de Google Test My Site
- Utilisation de Google Lighthouse
- Travaux pratique
Section 5 : Screaming Frog SEO Spider
- Découvrir Screaming Frog SEO Spider
- Configurer Screaming Frog SEO Spider
- Analyser les premiers éléments d’un crawl
- Etablir un rapport
- Générer un sitemap
- Travaux pratique
Section 6 : Ressources de mots clés
- Utilisation de Google Keyword Planner
- Utilisation de KWFinder
- Utiliser AnswerThePublic
- Utilisation de Google Trends
- Travaux pratique
Section 7 : Données structurées Google
- Qu’est-ce que les données structurées?
- Premiers pas avec des données structurées
- Outil de test de données structurées
Section 8 : SEMrush
- Qu’est-ce que SEMrush?
- Effectuer une recherche de mots clés
- Mener des recherches concurrentielles
Section 9 : Ahrefs
- Qu’est-ce qu’Ahrefs ?
- Effectuer une recherche de mots clés
- Mener des recherches concurrentielles
Section 10 : Outils bonus
- Utilisation de BuzzSumo pour la recherche de contenu
- Utilisation de Siteliner pour les problèmes de duplication
- Utiliser des plugins pour WordPressSEO
Section 11 : Examen final
- Synthèse du cours
- Contrôle final
- Votre avis compte
___
Section 1 : Mener un audit technico-structurel
- Analyser l’indexation du site
- Améliorer l’indexation
- Saisir l’importance du nom de domaine
- Analyser les URL du site
- Analyser les erreurs d’exploration
- Structurer avec les balises heading
- Mesurer le temps de chargement du site Internet
- Vérifier si le site est de type responsive
- Évaluer le niveau de sécurité du site Internet
- Vérifier les données structurées de Google
- Analyser et optimiser le site pour l’international
- Déterminer les contraintes techniques du site
Section 2 : Découvrir le SEO sémantique
- Définir le SEO et ses enjeux
- Comprendre la recherche sémantique
- Découvrir les piliers du SEO sémantique
- Aborder les prérequis du SEO sémantique
Section 3 : Auditer son site d’un point de vue sémantique
- Contrôler la qualité de ses métadonnées
- Analyser son balisage sémantique
- Analyser le contenu de son site
- Visualiser la structure de son site
- Analyser ses positions
- Analyser ses concurrents
- Analyser ses images
- Analyser et comprendre la recherche universelle
Section 4 : Améliorer son site d’un point de vue sémantique
- Comprendre la notion d’enrichissement sémantique
- Optimiser son PageRank interne
- Concevoir une architecture sémantique
- Exploiter les liens contextuels
- Exploiter les opportunités sémantiques
- Construire une page optimisée
Section 5 : Réfléchir sur l’avenir et les limites du SEO sémantique
- Générer du contenu automatisé
- Gérer le duplicate content
- Vérifier le duplicate content
- Définir le negative SEO
- Aborder les algorithmes et les pénalités sémantiques
Section 6 : Auditer les liens externes
- Analyser les liens existants
- Trouver des idées de liens
- Exploiter les réseaux sociaux
- Tirer parti de Google News
- Conclure sur l’audit des référencements
Section 7 : Examen final
- Synthèse du cours
- Examen final
- Votre avis compte
___
Section 1 : introduction
- Augmenter le trafic du site avec des liens solides
Section 2 : Bases des liens
- Découvrez pourquoi les liens sont importants
- Découvrez les outils d’analyse des liens
- Comprendre la popularité des liens
- Apprendre l’algorithme de PageRank
- Comprendre l’autorité à l’échelle du site
Section 3 : Conception de liens
- Découvrir des éléments de lien importants
- Apprendre où placer les liens
- Créer le lien parfait
Section 4 : Création d’un profil de lien
- Trouver de la valeur dans l’analyse des liens
- Liens réels ou faux
- Saisir les opportunités à portée de main
- Pages locales et liens d’annuaire
- Travailler avec des blogueurs
- Créer un appât de lien
- Liens de réseaux sociaux
- Devez-vous acheter des liens ?
- Sources de liens supplémentaires
Section 5 : Conclusion
- En savoir plus sur la création de liens
Section 6 : Les mots clés
- Connaître les différents types de mots-clés
- Différencier les mots-clés longue traîne et générique
Section 7 : Réaliser une étude de mots-clés
- Analyser l’acquisition et le positionnement SEO
- Affiner votre étude grâce aux outils spécialisés
- Apprendre à faire des fautes d’orthographe
- Classer les mots-clés avec pertinence
Section 8 : Utiliser les mots-clés
- Enrichir le contenu d’un site vitrine
- Enrichir le contenu d’un site e-commerce
Section 9 : Mesurer l’impact des mots clés
- Assurer le suivi des mots-clés
- Exploiter Google Analytics et Google Search Console
- Suivre ses positions
- Conclure sur le référencement et les mots-clés
___
Section 1: Introduction
- Bienvenue dans « Les fondements du SEO local »
Section 2: Comprendre le SEO local
- Découvrir les leviers du digital
- Définir le SEO
- Aborder le SEO local
- Comprendre les enjeux et l’histoire du SEO local
- Identifier les acteurs et la composition des résultats locaux
- Déterminer les critères du SEO local
Section 3: Exploiter Google My Business
- Découvrir Google My business
- Créer un compte Google My business
- Réaliser un état des lieux du compte
- Optimiser son compte Google My business
- Exploiter Google Posts
- Gérer les avis
- Suivre les indicateurs de sa fiche
Section 4: Optimiser en interne
- Développer un site mobile friendly
- Améliorer la vitesse de son site mobile
- Veiller à la localisation de son hébergement
- Réaliser une étude de contenu local
- Optimiser ses balises meta de son code source
- Optimiser le texte et les balises ALT au sein du code source
- Ajouter du contenu sur WordPress
- Repenser la structure de son site
Section 5 : Optimiser en externe
- Découvrir le principe du netlinking local
- Elaborer une stratégie
- Analyser la cohérence NAP
- Analyser les liens externes
Section 6 : Examen final
- Synthèse du cours
- Examen final
- Votre avis compte
___
Section 1 : Introduction
- Bienvenue dans « Le référencement : La vidéo »
Section 2 : Comprendre les enjeux du référencement vidéo
- Découvrir l’importance du référencement vidéo
- Faire le tour des principaux acteurs
- Connaître l’environnement de travail
Section 3 : Définir les objectifs
- Déterminer ses cibles
- S’inspirer des tendances du marché
- Étudier l’environnement concurrentiel
- Établir une ligne éditoriale
Section 4 : Optimiser le référencement de sa chaîne
- Bien choisir le titre et la description
- Favoriser le maillage interne avec des playlists
- Personnaliser l’URL avec des mots-clés
- Optimiser le bandeau et le profil de sa chaîne
- Poster régulièrement des vidéos
Section 5 : Soigner le référencement des vidéos
- Enrichir le script
- Saisir les métadonnées
- Respecter les normes de YouTube
- Documenter les publications
- Se distinguer grâce à la miniature
- Renseigner les sous-titres
- Annoter les vidéos
Section 6 : Gagner en popularité
- Entretenir la popularité
- Inciter les internautes à réagir
- Développer les liens vers les vidéos
Section 7 : Analyser le référencement
- Comprendre les enjeux de la web analyse
- Découvrir l’interface de YouTube Analytics
- Suivre les indicateurs
- Conclure sur le référencement vidéo
03- SEA : Gérer sa campagne de référencement
Voir le programme
Mettre en place une stratégie pour optimiser ses campagnes.
Référencement payant : Définition et enjeux
- Qu’est-ce que le référencement payant – SEA ?
- Quels sont les avantages des liens sponsorisés ?
- Quelles différences entre liens sponsorisés et publicité traditionnelle ?
- Quels sont les différents formats d’annonces ?
- L’impact des mots et des expressions clés ?
- Le système d’enchères ; comment ça marche ?
- La notion de score de qualité « Quality score » et son impact sur la rentabilité ?
- La part du marché de Google Adwords, et les autres.
Référencement payant : Stratégie de campagne
- Comment créer un compte Google Adwords ?
- Comment structurer le compte et l’optimiser ?
- Comment organiser les campagnes en fonctions des cibles et des objectifs ?
- Comment sélectionner les bons mots clés pour les liens sponsorisés ?
- Le rôle et l’importance d’une page d’atterrissage ou Landing Page.
Référencement payant : Les Annonces
- Les bonnes pratiques pour rédiger des annonces pertinentes
- Règles relatives à la rédaction des annonces (Trademark, La balise KeyWords…)
- Modification d’une annonce
- Outil de diagnostic des annonces
- Les annonces mobiles
- Les annonces textuelles : comment mieux les optimiser ?
- Les extensions d’annonce.
Référencement payant : Augmenter le taux de clic
- Quelles astuces pour inciter les internautes à agir ?
- L’effet de localisation en ajoutant le lieu dans l’annonce
- L’extension d’appel pour générer les appels téléphoniques
- L’avis du consommateur pour rassurer les internautes
- Ajouter les liens annexes pour promouvoir des pages supplémentaires du site
- Ajouter l’annotation du réseau social
- Ajouter les extensions pour proposer des coupons de réduction à utiliser en boutique.
Cas pratique : Définir une stratégie de référencement payant. Définir la cible, les objectifs et les extensions pour augmenter le taux de clic.
___
Référencement payant : Première campagne
- Comment utiliser Google Adwords pour estimer le budget de la campagne ?
- Google Adwords pour estimer le coût et le trafic.
- Estimer le retour sur investissement
- Etablir une étude des concurrents
- Activer et paramétrer les extensions d’annonces
- Ajuster les enchères
- Définir les jours et les heures de diffusion d’annonces
Référencement payant : Optimiser le suivi
- Comment importer des données Analytics dans Adwords ?
- Exploiter les données : Taux de rebond, pages par visites, retour visiteur, zone géographique…)
- Affiner le ciblage et optimiser les enchères via les segments avancés
- Aller plus loin dans la découverte et les fonctionnalités du tableau de bord Adwords .
___
Analyser la performance et le résultat des campagnes.
Référencement payant : Flux produits dans Adwords
- Comment gérer les flux produits dans Adwords ?
- Définir les objectifs pour définir une stratégie de diffusion
- L’impact de Product Listing Ads « PLA » : Mettre en avant la puissance de votre catalogue dans la stratégie publicitaire
- Explorer Google Merchant Center : Optimiser votre flux pour une intégration parfaite dans les différents
- Repères
Référencement payant : Cibler vos campagnes display
- Le ciblage contextuel pour communiquer auprès d’une audience intéressée
- Le ciblage par emplacement : Cibler les sites consultés par les internautes
- Comment faire revenir les clients potentiels vers votre entreprise ; le remarketing
- Ciblage par centre d’intérêt et diffusion sur des sites fréquentés par vos cibles
- Ciblage géographique et linguistique
- Ciblage démographique : Age, sexe
- Ciblage par thèmes et diffusion des annonces sur des groupes de sites de qualité sur une thématique.
___
- S’initier à la publicité en ligne
- Gérer son compte Google AdSense
- Gérer ses annonces
- Autoriser et bloquer des annonces
- Exploiter les rapports sur les performances
- Connaître les règles à respecter
___
- Quels outils pour analyser la performance d’une campagne des liens sponsorisés ?
- Quels outils pour trouver des idées de mots clés et analyser les concurrents
- Quoi choisir : Tracking adwords ou Analytics ?
- Utiliser le tableau de bord Adwords
- Explorer en détail le tableau de bord Adwords : Segment, variable, données, filtre, concurrents…)
- Comment maîtriser le budget et mesurer le retour sur investissement ROI
Cas pratique : auditer un site internet existant, ses produits et ses services.
Définir une stratégie de référencement payant pour le site audité.
Définir la cible, les objectifs et les extensions pour augmenter le taux de clic. Faire une simulation de mise en place d’une campagne Adwords ou liens sponsorisés.
Apporter des conseils pour augmenter le taux de clic.
04- Web et Google Analytics
Voir le programme
Google Analytics : Définition et enjeux
- Qu’est-ce que l’outil Google Analytics ?
- Comment se positionne l’outil d’analyse Google par rapport aux autres solutions ?
- Comment ça fonctionne et quelles sont les nouveautés en cours de déploiement ?
Google Analytics : Configuration et utilisation
- Comment activer un compte Google Analytics et récupérer le code ?
- Comment insérer le code Google Analytics pour incrémenter les données analytics ?
- Comment utiliser les données du rapport Google Analytics ?
- Organiser la lecture des données du rapport.
Google Analytics : Interprétation des données
- Quelles sont les variables : Visites, visiteurs, pages visitées ?
- Le temps passé sur le site et sur chacune des pages ?
- Comment Google calcul chacune des variables ?
- Quelles sont les sources de trafic les plus opportuns, quels indicateurs de conversions à prendre en compte ?
- Comment identifier les sources de trafic pour augmenter la rentabilité des actions ?
- Identifier le flux d’entrée des visiteurs sur les pages d’atterrissages « Landing Page » ; établir un rapport sur les pages d’atterrissages et les chemins d’entrée.
Cas pratique : Ouvrir un compte Google Analytics.
Lister les variables et les fonctions de chacune des variables.
___
Aller plus loin dans le paramétrage et la configuration avancée de Google Analytics.
Google Analytics : Paramétrage des campagnes
- Comment créer le compte Google Analytics ?
- Gérer et administrer les profils : Administrateur, utilisateur…
- Gérer les filtres et l’accès aux statistiques Google pour hiérarchiser l’analyse
- Comprendre les différents types d’objectifs
- Comment paramétrer les objectifs ?
- Comment créer un tunnel de conversion pour identifier les points bloquants ?
- Qu’est-ce que le taggage ?
- Comment identifier la performance des campagnes externes en utilisant le taggage avec UTM ?
- Comment utiliser le taggage automatique Adwords avec le paramètre GCLID et faire le lien avec Analytics ?
- Effectuer des analyses avancées en apportant les éléments Adwords dans Google Analytics.
Google Analytics : configuration avancée
- Utiliser les expressions régulières et les RegEx
- Comment sont trackés les visiteurs par les cookies ?
- Comment fonctionnent les cookies ?
- Quelle utilité du tag e-commerce dans la stratégie webmarketing ?
- Comment configurer le tag e-commerce ?
- Comment configurer les segments avancés ?
- Quels sont les intérêts des segments avancés pour analyser une partie du trafic ?
- Comment configurer le moteur de recherche interne au site ?
- Remonter la sémantique saisie en recherche interne et retravailler l’offre en fonction de la sémantique recherchée
- Comment croiser des domaines et des sous domaines
- Appréhender les changements experts, la durée de vie campagne, les sessions et l’ajout d’autres moteurs.
Cas pratique : Analyser les données et tirer les bonnes conclusions afin d’améliorer la position d’un site existant.
05- Panorama réseaux sociaux et publicité sociale
Voir le programme
Gérer la communication marketing intégrée en ligne:
- Découvrir la communication marketing intégrée en ligne
- Définir le message marketing
- Sélectionner les canaux de communication
- Planifier et évaluer sa communication
- Publicité sociale 360°
- Les 10 tendances de la publicité en ligne
Les réseaux sociaux et Outils:
Les réseaux sociaux pour les entreprises:
- Se lancer sur les réseaux sociaux
- Définir une stratégie de communication sur les réseaux sociaux
- Organiser les ressources humaines
- Se déployer sur Facebook et utiliser Twitter
- Avoir recours à des réseaux professionnels
- Optimiser ses actions sur les réseaux
- Créer des réseaux sociaux internes d’entreprise
Marketing des médias sociaux : Le ROI:
- Investir avec succès dans les médias sociaux
- Déterminer le ROI
- Définir les indicateurs des réseaux
- Exploiter les résultats
Démarrer avec 10 outils de gestion de réseaux sociaux
Exploiter les outils web marketing pour booster son entreprise:
- Découvrir les outils du web marketing
- Animer ses réseaux sociaux et gagner du temps
- Améliorer son référencement
- Concevoir et créer un site Internet
- Mesurer et veiller pour s’améliorer
___
LinkedIn pour les entreprises:
- Découvrir LinkedIn pour les entreprises
- Prospecter sur LinkedIn
- Développer un réseau de qualité
- Être actif sur LinkedIn
- Réussir une page entreprise
- Animer une page entreprise
- Aller plus loin sur LinkedIn
Découvrir la publicité sur LinkedIn:
- Découvrir le marketing sur LinkedIn
- S’initier à la publicité sur LinkedIn
- Comprendre le ciblage sur LinkedIn
- Budgéter et évaluer les campagnes
Découvrir LinkedIn Sales Navigator:
- Configurer Sales Navigator
- Comprendre les comptes
- Acquérir des prospects
- Établir des contacts
- Aller plus loin avec PointDrive
Découvrir LinkedIn Sponsored Content :
- Aborder le marketing de contenu
- Créer une campagne
- Suivre les conversions
- Tirer parti des rapports de campagne
___
Facebook pour les entreprises:
- Découvrir Facebook pour les entreprises
- Construire sa page Facebook
- Créer son public
- Activer son public
- Optimiser les publications
- Interagir avec son public
- Promouvoir son activité
- Comprendre les statistiques
- Explorer les fonctionnalités avancées
Comment faire de la pub sur Facebook?
Twitter pour les entreprises:
- Débuter avec Twitter pour les entreprises
- Créer un profil efficace
- Établir des connexions sur Twitter
- Utiliser Twitter en professionnel
- Découvrir les techniques de création de prospects
- Aller plus loin avec Twitter
- Créer des annonces publicitaires sur Twitter
- Organiser le travail au quotidien
- Découvrir les astuces marketing
Pinterest pour les entreprises:
- S’initier à Pinterest
- Travailler avec Pinterest
- Optimiser sa performance sur Pinterest
- Aller plus loin avec Pinterest
Instagram pour les entreprises:
- Découvrir Instagram
- Définir une stratégie
- Publier sur Instagram
- Générer de l’engagement et faciliter l’achat
- Aller plus loin avec Instagram
___
COMPRENDRE LES RÉSEAUX SOCIAUX
- Aborder les réseaux sociaux en tant que média
- Communiquer et converser
- Questionner l’utilité des réseaux
- Savoir scruter les réseaux
- Détecter les influenceurs
- Exploiter la viralité 2 min 31 sec
- Implémenter des outils de veille
DÉFINIR UNE STRATÉGIE DE MÉDIAS SOCIAUX
- Connaître les axes directeurs
- Définir les objectifs opérationnels
- Gérer la relation client
- Acquérir des prospects avec les KPI
MOBILISER LES RESSOURCES
- Établir un budget
- Constituer une équipe
- Appréhender le rôle de community manager
- Comprendre le rôle du social media manager
- Bien recruter
- Assimiler les guidelines
- Connaître la différence entre B2B et B2C
JETER LES BASES D’UNE COMMUNICATION RÉUSSIE
- Établir une charte de communication et un livret de modération
- Définir le calendrier éditorial
- Utiliser les outils de publication
TRAVAILLER AVEC FACEBOOK
- Créer la page d’entreprise
- Acquérir des membres
- Tirer parti de la publicité
- Développer des évènement
- Diffuser des vidéos
- Vendre en ligne
- Assurer le support client
UTILISER TWITTER
- Comprendre les spécificités de Twitter
- Décider d’utiliser Twitter en entreprise
- Découvrir l’interface
- Découvrir Twitter Fleets
___
TIRER PARTI D’INSTAGRAM
- Publier sur Instagram
- Diffuser de la vidéo
DÉCOUVRIR LES RÉSEAUX COMPLÉMENTAIRES
- Aborder Pinterest
- Découvrir TikTok
- Connaître YouTube
PRATIQUER LE B2B AVEC LINKEDIN
- Soigner son profil
- Créer une page d’entreprise
- Gérer les groupes
- Publier sur LinkedIn
- Comprendre le social selling
ABORDER LES OUTILS DE PUBLICATION
- Suivre les publications avec Hootsuite
- Planifier avec Buffer
- Assurer la veille avec IFTTT
- Publier avec Spark
- Publier avec Canva
EXPLOITER LES RÉSEAUX SOCIAUX INTERNES
- Connaître les règles de base d’un RSI
- Aborder les solutions CMS
- Découvrir les logiciels
CONCLUSION
- Conclure sur les réseaux sociaux pour les entreprises
06- Display et Remarketing ou Retargeting
Voir le programme
Introduction: Pourquoi et comment?
- Qu’est-ce que la publicité display?
- Le display et le search, piliers de la prospection digitale moderne
- L’évolution du « Display »
- Retargeting ou remarketing, comment ça marche?
- Retargeting en résumé
- Comprendre le retargeting
- L’art du Retargeting
Stratégies et Optimisation
- Optimisez vos campagnes Web – Display et Remarketing
- 30 astuces pour optimiser vos campagnes de reciblage publicitaire
Les outils
- Les différents outils de retargeting
- Comment mettre en place des campagnes de Retargeting sur Google et Facebook
- Comment mettre en place 1 CAMPAGNE de RETARGETING FACEBOOK
- Retargeting Facebook
- Antisèche Retargeting
07- Community Manager
Voir le programme
Connaître comment il peut agir un Community manager et sur quel support.
Etablir une stratégie d’actions pour un Community manager.
COMMUNITY MANAGER : Son métier, ses missions
- Qu’est-ce qu’un manager de communauté ou encore « Animateur de communauté » ou « Community manager » ?
- Quelles sont les fonctions d’un manager de communauté ?
- Développer la notoriété et la visibilité de l’entreprise
- Gérer les relations clients sur les réseaux sociaux
- Veiller sur l’e-réputation de l’entreprise
- Quel profil et quelles compétences pour un Community manager ?
COMMUNITY MANAGER : Le terrain d’action
- L’émergence des réseaux sociaux : de la communication au partage
- Les réseaux généralistes : Facebook, Google+, Twitter, Pinterest, Instagram, Whatsapp…
- Les réseaux professionnels : Linkedin, Viadeo, SlideShare
- Les réseaux mobiles et la mobilité des réseaux
- Les multimédias : Google photos, MySpace, Dailymotion, You tube, instagram
- La géo localisation.
COMMUNITY MANAGER : Actions et stratégie
- Assurer une veille de la concurrence sur les médias sociaux
- Connaître l’entreprise, ses produits ou services, sa marque
- Définir la cible
- Définir les objectifs et le périmètre d’intervention : Veille, développement commercial, promotion de vente, communication, gestion de la relation client, gestion des ressources humaines…
- Choisir la manière pour communiquer : conversation ou monologue
- Choisir sur quels supports communiquer et à quelle fréquence (Date, heure)
- Monter un tableau de bord et suivre l’évolution de la démarche de communication sur les réseaux sociaux
- Créer une charte de « Management de communauté »
___
Comprendre comment agir avec une communauté et comment gérer l’e- réputation sur les réseaux sociaux.
Les outils et les facteurs du succès d’un Community manager.
COMMUNITY MANAGER : Animer sa communauté au quotidien
- Comment fonctionne une communauté ?
- Conversation ou monologue ?
- Actifs et suiveurs ?
- Comprendre les mesures d’audience
- Comprendre les attentes de la communauté
- Quelle démarche pour informer et pour vendre ?
- Mettre en valeur le contenu
- S’exprimer correctement et avec clarté
- Déployer et mettre en œuvre des événements et des concours
- Comment anticiper et gérer un commentaire négatif « Bad Buzz »
- Comment gérer le négatif avec transparence ?
- Comment gérer une crise sur les réseaux sociaux ?
- Gérer l’e-réputation au quotidien
- Observer, mesurer et suivre : Identifier qui parle de vous ? o Qu’est-ce qu’on dit de vous ? o Quelle est votre visibilité ?
COMMUNITY MANAGER : La boîte à outils du manager de communauté
- Quels sont les outils de veille ?
- Quels sont les outils de curation de contenu et d’agrégation ?
- Quels outils statistiques ?
- Comment automatiser les actions sur les réseaux sociaux ?
COMMUNITY MANAGER : Les usages gagnants des réseaux sociaux
- Veiller et s’informer dans un contexte personnel
- Veiller et s’informer dans un contexte professionnel
- Comment trouver le candidat ciblé idéal à recruter ?
- Comment trouver un nouveau poste dans mon entreprise (grand compte) ?
- Comment trouver des blogueurs influents ?
- Comment trouver des Twitteurs influents ?
- Comment veiller sur une entreprise via les réseaux sociaux ?
COMMUNITY MANAGER : Mesurer les performances
- Définir les objectifs
- Définir les indicateurs de performances KPI
- Estimer les dépenses et mesurer le retour sur investissement « ROI »
- Quels sont les rapports indispensables dans Google Analytics ?
Tour de table : Résumé des facteurs clés du succès. Agir par rapport à un commentaire négatif ou un Bad Buzz
08- Mobile Marketing
Voir le programme
Découvrir le marché du marketing Mobile
Mettre en place une stratégie de marketing mobile intégrée à la stratégie globale marketing
Découvrir les outils du mobile marketing
Le marché mobile : Etat des lieux
- Les différents équipements : évolutions et tendances technologiques
- Les profils d’utilisateurs : qui sont les mobinautes aujourd’hui ?
- Les usages du mobile.
Marketing mobile : Panorama et stratégie
- Quel est le marché de la publicité mobile
- Quels sont les acteurs du marché du marketing mobile ?
- Comment ça fonctionne le marketing mobile ?
- Quelles sont les perspectives de croissance ?
- Les règles à respecter (ergonomie, choix de l’information, respects des guidelines et des usages)
Intégrer le mobile dans une stratégie marketing globale ?
- Pourquoi intégrer le mobile dans sa stratégie webmarketing ?
- Les enjeux du marketing multicanale
- La puissance du mobile en marketing
Marketing mobile : Quels objectifs et quels outils ?
- La notoriété : sites et applications mobiles, M-publicité, campagnes de push
- La promotion : géolocalisation, code barre sur mobile, pull marketing, Bluetooth et Wireless Marketing
- La génération des revenus et des ventes : M-commerce et M-paiement
Cas pratique : Mettre en place et développer une stratégie de marketing mobile.
Lister les outils et les facteurs du succès du Mobile Marketing.
___
Découvrir les techniques et les fonctionnalités de chaque technique. Faire de la publicité Mobile
Comprendre le m-commerce et la vente sur Mobile
Marketing mobile : sms et mms
- Les campagnes de push
- Comment constituer une base de contact pour le mobile
- Mettre en œuvre des campagnes attractives
- Mesurer l’efficacité de ses campagnes mobiles push
Marketing mobile : site et application ?
- Le site mobile : spécificités du mobile, différents types de sites mobiles, référencement et promotion de son site mobile
- L’application pour mobile : contenus, application gratuite vs application payante, droits de propriété intellectuelle .
- Les avantages et les limites d’un site ou d’une application
- Quoi choisir entre site mobile et application mobile
- Coûts et retour sur investissement « ROI »
Marketing mobile : Publicité mobile
- Les objectifs de la publicité mobile
- Les différents formats de publicité : le display (bandeaux, interstitiels, advergames, pub vidéo…)
- Comment promouvoir une publicité mobile ?
- Fonctionnement de l’app store et Google play
- Focus sur les formats des social Ads sur Facebook, Instagram, Pinterest, Snapchat et Twitter
- Liens sponsorisés (zoom sur AdWords mobile)
- Mesurer les performances des campagnes par type de support
- Quels sont les modèles d’achat publicitaire ?
Marketing mobile : M-commerce
- La parution du m-commerce et son évolution
- L’expérience de navigation du site internet sur smartphone
- Les formes du M-commerce : achat in-app, m-paiement, paiement avec ou sans contact
- Les exigences de sécurité des consommateurs sur mobile
Marketing mobile : réseaux sociaux
- Géolocalisation et réseaux sociaux
- Facebook Ads et LinkedIn Ads mobiles
- Le mobile social shopping : comment tirer parti du m-commerce et des réseaux sociaux
Cas pratique : Aller plus loin dans la stratégie du Mobile Marketing.
Simuler la mise en place d’une campagne de publicité Mobile pour la vente d’un produit ou service sur Smartphone, tablette et réseaux sociaux.
09- Content Marketing et Brand Content
Voir le programme
Section1 : Introduction
1. Introduction
2. Histoire du Brand Content
3. Quiz
Section 2: Définition et exemples de Brand Content
1. L’aventure de Felix Baumgartner: Cas Red Bull
2. LOUANE x MAYBELLINE : clip COLORSHOW
3. Exemple de Brand Content: CAS LEGO
4. Qu’est ce que le Brand content ? Pourquoi le brand content est-il
devenu indispensable aux marques ? Quelles sont les fonctions du brand
content pour les marques ?
5. Quiz
Section 3: Élaborer une stratégie de contenu
1. Setting strategic goals
2. Defining your audience
3. Brand content stratégique
4. Quiz
Section 4: Choisir les bons sujets et rechercher du positionnement éditorial
1. Trouver des idées de sujets pertinents
2. Organisation des sujets en catégories
3. Comment définir un territoire éditorial de marque ?
4. Quiz
Section 5: Production de contenu
1. Tips for successful storytelling
2. 2. Selecting the right type of content
3. Comment réussir l’association marque/contenu ? Comment se
managent les compétences internes et externe
4. Quiz
Section 6: Optimiser le contenu
1. Formatting content for a frictionless experience
2. Formatting content for distribution
3. Quelles méthodes pour le pilotage des contenus ?
4. Quiz
Section 7: Distribution de contenu
1. Promoting with owned and shared media
2. Promoting with earned and paid media
3. Comment diffuser le contenu de marque ?
Section 8: Intégration de contenu
1. Integrating content across departments
2. Repurposing content to earn more benefits
3. Comment tirer parti de la dimension sociale ?
4. Quiz
Section 9: Mesurer le contenu
1. Attributing content actions to results
2. Comment évaluer le brand content
3. Quiz
Section 10: Innover avec le contenu
1. Conveying thought leadership with content
2. The key to the quality versus quantity debate
3. Experimenting beyond best practices
4. Quiz
Section 11: Stratégie de brand content
1. Quels méthodes et outils pour définir une stratégie de brand content ?
Comment réussir une stratégie de brand content ?
Section 12 : Examen final
1. Contrôle final
2. Votre avis compte
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2019 (BMO 2019) et la DARES, le nombre de postes à créer pour le consultant Big Data ainsi que les difficultés de recrutement en 2019 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
La formation « Webmarketing et communication digitale » va vous ouvrir un large panel de possibilités et vous permettre d’exercer les métiers suivants :
✔ Chef de projet Web marketing et communication digitale
✔ Référenceur Web
✔ Community manager
✔ Responsable publicité en ligne
✔ Responsable marketing en ligne

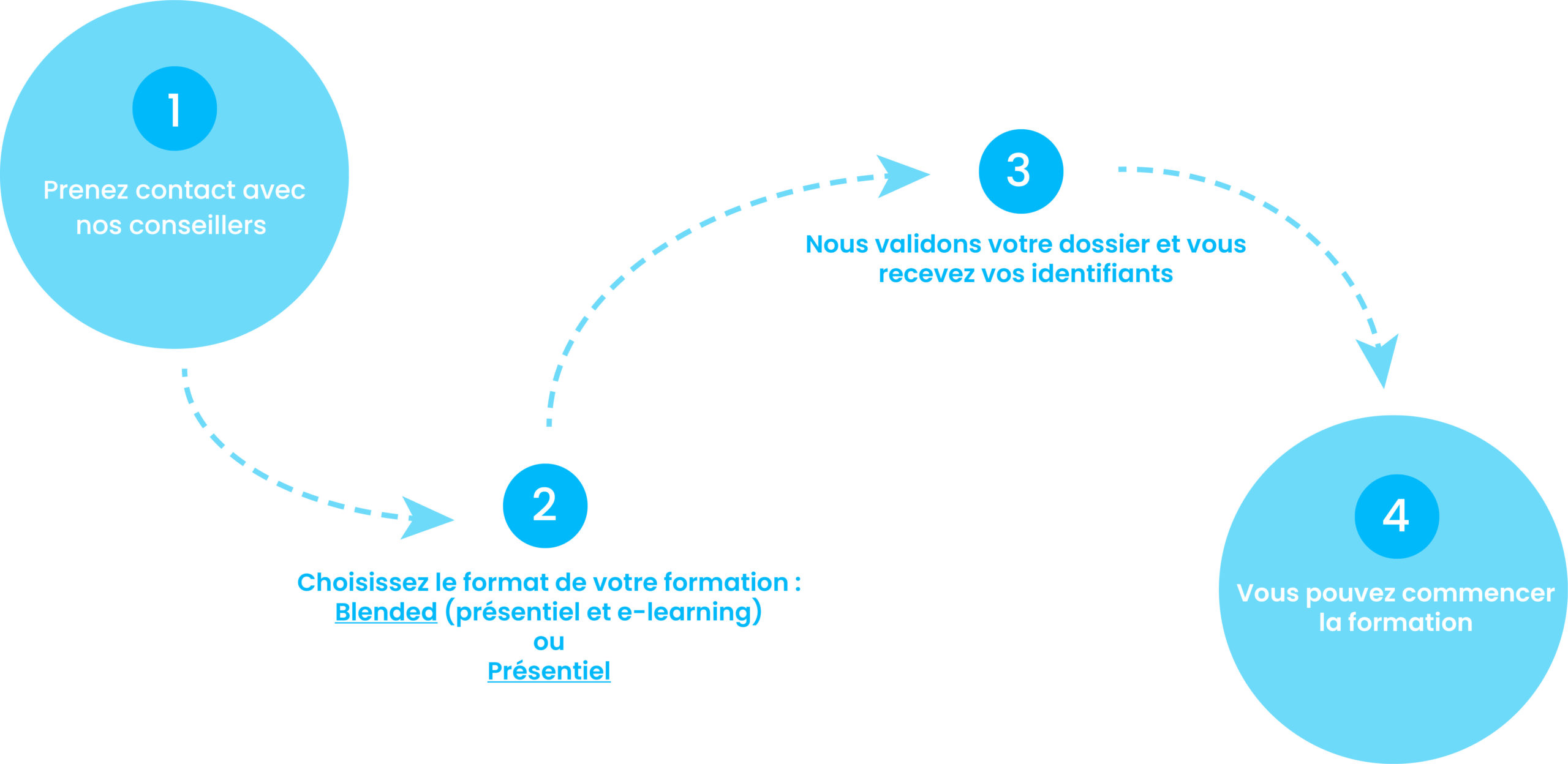
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle