Formation Développement Mobile Android
Devenez Développeur Mobile Android
14 jours
100% finançable
Formation RNCP
Jours de formation
Solutions de financement
Une formation pour qui ?
La formation Développement Mobile Android s’adresse aux :
- Salarié d’entreprise, demandeur d’emploi et toute personne en reconversion
- Développeur WEB, Java Jee ou Microsoft.Net
- Développeur informatique et Ingénieur d’étude
- Architecte système et logiciel
- Chef de projet et Consultant Informatique
- Consultant et Chef de projet proches du développement
Outre la maîtrise des techniques des bases de conception des applications mobiles, la formation Développement mobile Android se distingue par l’apprentissage de multi-compétences en programmation d’application compatibles sur tous types de terminaux (Tablettes et Smartphones), mais aussi par l’apprentissage de Python et Blockchain pour les objets connectés.
Pré-requis
- Avoir des compétences en JAVA ou PHP POO
- Maîtriser les langages HTML, CSS et JavaScript
- Avoir une expérience en développement informatique est un plus
- Être capable de travailler en équipe avec un sens d’écoute et d’analyse
- Avoir une forte appétence pour la technologie numérique et digitale
A l’issue de la formation « Développement Mobile Android », les certifiés seront en mesure de :
- Recueillir et analyser des besoins clients pour son application Mobile
- Proposer une solution applicative mobile IPhone, IPad, Android, Windows phone
- Maîtriser les langages de programmation, Swift, Android, Android NDK, Kotlin
- Modéliser des données
- Concevoir l’interface utilisateur
- Développer les composants logiciels
- Développer des scripts et des applications IoT et objets connectés : Arduino, Raspberry, Python, Blockchain
- Réaliser les tests unitaires
- Mettre en production et améliorer l’application développée
- Sécuriser les applications mobiles développées
- Produire un code testable et maintenable en utilisant l’architecture MVC (Modèle Vue Contrôleur)
- Rédiger la documentation technique pour l’installation et le manuel d’utilisateur
Programme détaillé
01- Android : Les fondamentaux
Voir le programme
Présentation Android pour les développeurs
- Comprendre le marché Android
- Discussion des changements et des fonctionnalités dans les dernières versions d’Android
- Vue d’ensemble du développement Android et le framework de l’application
- L’environnement de développement Android.
Utilisation de projets dans Android studio
- L’exploration d’un projet existant et en cours d’exécution
- Création de nouveaux projets.
- Présentation des fondamentaux du développement d’Application Android
- Comprendre les composants de l’application
- Les Composants activés
- Configuration des applications Android
- Utilisation du fichier Manifest Android
- Présentation de matériel de conception
- Répondre à des erreurs et en utilisant le débogueur
- Utilisation des ressources Android
- La publication sur Google Play.
Apprentissage de base d’Android Studio pour la Création d’une interface utilisateur visuelle
- Comprendre les ViewGroups
- La conception d’une interface graphique en utilisant l’éditeur de mise en page de l’EDI
- Insertion des widgets dans une mise en page
- Définition des propriétés communes de vues
- Ajout de contrôles d’entrée
- Boutons, champs de texte, cases à cocher, boutons radio, boutons à bascule, Spinners, Pickers
- Tirer parti des contrôles communs
- Utilisation de graphiques pour afficher l’état de bouton
- Faire des applications accessibles
- L’internationalisation applications
- La définition et l’application des styles et des thèmes .
Atelier et Cas pratique
Gestion des activités et du cycle de vie d’activité
- Comprendre le cycle de vie de l’activité
- Démarrage d’une activité
- Comment faire une reprise après une pause d’activité
- Arrêt et redémarrage d’une activité
- Recréer des Activités détruites
- Sauvegarde de l’état d’activité
- Commutation entre les activités avec les Intents
- Transmettre des données à une autre activité
- Attendre le retour d’un résultat d’une activité.
Intercepter les Événements d’entrée de l’utilisateur
- Répondre aux événements d’entrée d’utilisateur
- Utiliser des méthodes de callback pour écouter les événements
- L’écriture de gestionnaire d’événements Java
- Intégration avec le système Android
- Utiliser le tactile
- Manipulation de l’entrée au clavier.
Utilisation de modèles pour contenir et organiser les éléments
- Déclaration de mises en page en XML ou dans le code
- Vues de positionnement à l’aide de RelativeLayout
- Vues à l’aide de LinearLayout
- Création de tables – TableLayout et GridLayout
- Utilisation de ListView, GridView et adaptator
- Modification des propriétés de mise en page lors de l’exécution
- Optimisation de mises en page.
Création de menus
- Travailler avec le menu Options et la barre d’action
- Modification des menus et des éléments de menu lors de l’exécution
- Affichage des options de contexte avec un mode contextuel
- Permettre plusieurs sélections avec le mode contextuel dans un ListView
- Offrir des options supplémentaires avec un menu contextuel
- Création d’une action avec un toucher long .
Atelier et Cas pratique
- L’utilisation de fragments pour encapsuler les fonctionnalités de l’écran en composants réutilisables
- Comprendre le cycle de vie Fragment
- Création et utilisation d’un fragment
- Ajout et suppression de fragments lors de l’exécution
- Passage de données entre les fragments
- Navigation avec Fragments.
Création d’un Widget App pour l’écran d’accueil
- Vue d’ensemble App Widgets
- La fourniture d’interfaces utilisateur à distance à l’écran d’accueil
- Utiliser AppWidgetProviders pour interagir avec le widget app
- Éviter l’erreur « application ne répond pas » (ANR)
- Communiquer avec le widget app .
Travailler avec l’interface utilisateur du système
- Les Barres système
- Cacher la barre d’état
- Masquer la barre de navigation
- Utiliser le mode FullScreen
- Répondre aux changements de l’interface utilisateur.
- Travailler avec des alertes et des notifications
- Les meilleures pratiques dans l’utilisation des notifications
- Affichage des boîtes de dialogue
- Création et gestion des notifications .
Atelier et Cas pratique
Tirer parti du Framework de recherche
- Ajout de la recherche à la barre d’action
- Création d’interface de recherche cohérente en utilisant le framework de recherche
- Des suggestions de recherche basée sur les requêtes de recherche récentes.
Utiliser Material Design pour adhérer aux recommandations Google
- Création de listes et et des cards
- Définir des ombres et des vues de découpage
- Définir Animations personnalisées
- Persistance Application Data
- Sélection des options de stockage
- Travailler avec la base de données SQLite
- L’exposition un accès en lecture / écriture avec les fournisseurs de contenu.
Améliorer l’expérience utilisateur
- Tirer parti des capacités et l’emplacement basé sur les cartes
- La capture et la lecture audio, vidéo et images
- Mesurer le mouvement et l’orientation par des capteurs.
L’échange de données sur Internet
- Interagir avec les applications serverside
- Le développement des clients pour les services Web .
Atelier et Cas pratique
Explorer les API Android
- Vue d’ensemble d’API d’animation Android
- Vue d’ensemble des médias et appareil photo
- Vue d’ensemble de l’emplacement et les API Capteurs
- Vue d’ensemble de la connectivité
- Vue d’ensemble du texte et entrée.
Applications Android Publication
- Création d’un fichier de package Android (APK)
- Création d’un profil de développeur Google Play
- Le choix d’un modèle de tarification
- Des captures d’écran pour le store
- Surveillance des téléchargements.
Atelier et Cas pratique
02- Android programmation avancée
Voir le programme
Stockage de base de données
- SQLite
- La classe SQLiteDatabase
- La classe SQLiteOpenHelper
- Installation des bases de données
- Les méthodes d’interrogation
- Utilisation des curseurs
- Mises à jour de base de données.
Mise en réseau et Web Services
- java.net
- android.net
- Apache HttpClient
- La consommation RESTful Web Services
- URL de construction
- Le parsing JSON
- Le parsing XML
- Les Applications connectées
- Fonctionnement hors ligne et le serveur de synchronisation .
Tâches asynchrones
- Le thread de l’interface utilisateur
- Tâches d’arrière-plan
- L’utilisation de AsyncTask
- L’utilisation de ProgressDialog
- La gestion des erreurs.
Atelier et Cas pratique
Les Services
- Les rôles des services
- Appel d’un service
- Ce que fait un service et ce qu’il ne fait pas
- Communication avec l’application
- Communication avec les activités
- Envoi de notifications
- Intents En attente.
Communication interprocessus
- Intents implicites
- Appeler des Applications et Services Intégrés
- Accepter les Intents Implicites
- Transmettre des données
- Les Types MIME .
Atelier et Cas pratique
Multimédia
- Jouer des Sons
- Gestion des images
- Stockage et récupération
- Invoquer le Caméra
- Invoquer le Media Recorder
- Galerie et d’autres vues de l’image.
Services de localisation et cartes
- Services de localisation
- Notifications de la localisation
- L’API Google Maps
- Conditions de licence et API
- Voir la carte et la Classe Map Activity
- Configuration d’une carte
- Contrôle d’une carte
- Les Événements
- Les Projections
- La superposition de carte
- La superposition de points
- La superposition personnalisée .
Atelier et Cas pratique
Publication
- Le marché des Applications
- Préparation de votre application
- Mise au point par rapport à la versions Release
- La signature d’un fichier APK
- Publication de votre application
- Les métadonnées d’application
- Mises à jour et support.
Sécurité OS mobile
- Vulnérabilités de systèmes mobiles
- Présentation de la sécurité d’Android
- À titre de comparaison : iOS
- Analyse des secteurs préoccupants
- Signature numérique des applications
- Appareils Rooted
- Clickjacking
- Les meilleures pratiques
- Le OWASP mobile Top 10 .
Atelier et Cas pratique
Sécurité des applications
- Autorisations
- Autorisations personnalisées
- Configuration de la sécurité
- Modèles de stockage
- Stockage interne
- USB, Bluetooth, Wifi et support externe
- Sécurité du système de fichiers
- Systèmes de fichiers cryptés
- Vulnérabilités d’injection
- Communication interprocessus
- Services et récepteurs Broadcast
- Traçage d’information.
La connectivité à distance
- Connexions à distance des appareils mobiles
- INTERNET Permission
- HTTP et HTTPS Communication
- Keystores et Cryptographie
- Connexion avec Nom d’utilisateur / mot de passe
- Gestion des credentials
- HMAC
- Gestion des Jeton .
Atelier et Cas pratique
04- Sécurité appareil et application Mobile
Voir le programme
Test de Pénétration et Ethical Hacking
- Comprendre le Point de vue de l’attaquant
- Vue d’ensemble des applications mobiles du point de vue d’un Pentester
- Vue d’ensemble des différentes architectures mobile
- Vue d’ensemble des différents types de vulnérabilités
- Comment définir un périmètre et un processus de tests de vulnérabilité des applications mobiles
- Types de tests dans les Pentest
- Méthodologie pour améliorer la sécurité des applications mobiles
- Connaître les menaces
- La sécurisation du réseau, l’hôte et l’application
- L’intégration de la sécurité dans votre processus de développement de logiciels
- Politique de sécurité des applications mobiles.
Menaces mobiles, les attaques, les vulnérabilités et les contre mesures
- Atout
- Menace
- Vulnérabilité
- Attaque (ou Exploit)
- Contre-mesure
- Exemples de Menaces d’application / Attaques .
Exigences de sécurité clés dans l’environnement mobile
- Gestion du stockage de certificats
- Gestion du stockage de données
- Signature numérique
- Protection PIN / mot de passe
- Gestion de l’applet à distance
- Stockage de contenu / chif0frement
- Gestion des identités
- Échange de données sécurisé
- Authentification et gestion de l’intégrité.
Atelier et Cas pratique
Sécurité des applications mobiles, la pénétration et le codage sécurisé
- Les tests de sécurité des applications mobiles
- Les tests de pénétration des applications et Ethical hacking
- Comment sécurisé son développement suivant le langage : Objective C, C / C ++,
- Java / JEE, HTML5, ActionScript, Ruby et CSS
- Certificats numériques, signatures numériques, clés, Trust Services, PKI, Keychain, la
- sécurité du transport des données, SSL et TLS
- Les données sensibles non protégées
- Buffer Overflow et d’autres problèmes de programmation C
- Communications sécurisées avec les serveurs.
- Patcher votre application.
Conception de la sécurité autour des Applications Mobiles
- Sécurité dans les plates-formes de développement d’applications mobiles
- Vue d’ensemble de l’architecture de sécurité iOS
- Vue d’ensemble de l’architecture de sécurité Android
- Présentation de Windows Phone 7 et 8, architecture de sécurité
- Les fonctions de sécurité d’iOS et Android
- Services de KeyChain
- API de sécurité dans iOS et Android
- Les menaces et les attaques
- Sécurité technique
- Test de sécurité .
Sécurisation des applications mobiles
- Accès des Applications
- VPN et stockage sécurisation des données
- Protection de contenu téléchargé et Diffusé (DRM)
- DRM mobile
- Service et la protection de contenu pour les services mobiles de diffusion
- Exigences de sécurité
- Applications d’authentification
- Extensible Authentication Protocol (EAP)
- Generic Bootstrapping Architecture (GBA)
- Infrastructure à clé publique (PKI) et l’authentification par certificat
- Sécurité et Modèle de confiance
- Exigence des fonctions de sécurité pour les Applications mobiles.
- Vue d’ensemble de l’infrastructure au sein de l’application mobile
- Vue d’ensemble des réseaux sans fil : Accès et Core
- Vue d’ensemble des plates-formes de développement mobile
- Architecture de sécurité des plates-formes mobiles
- Configurations SSL / TLS / DTLS et faiblesses
- Piratage de Google et Facebook
- Piratage des réseaux sociaux
Atelier et Cas pratique
Méthodes pour décompiler le code côté client
- Objectif c
- Swift
- C / C ++
- Java
- HTML5
- ActionScript
- Rubis
- CSS.
Diverses vulnérabilités dans des environnements mobiles
- Les fuites d’informations
- La récolte du Nom d’utilisateur
- L’injection de commande
- L’injection SQL
- L’injection aveugle de SQL
- Problèmes de session
- Fuzzing
- Attaquer les services Web
- Découvrir les vulnérabilités dans l’application mobile
- Méthodes pour attaquer les services mobiles
- Méthodes pour zombifié les navigateurs
- L’utilisation des zombies pour le balayage de port ou attaque des réseaux internes
- Explorer les Frameworks d’attaque
- Promenade à travers un scénario d’ensemble d’attaque mobile
- Exploiter les différentes vulnérabilités des applications mobiles.
Atelier cas pratiques
Informations pratiques
Suivant le baromètre Besoin en Main d’Œuvre 2019 (BMO 2019) et la DARES, le nombre de postes à créer pour le consultant Big Data ainsi que les difficultés de recrutement en 2019 sont comme suit
Nombre de postes à pourvoir
National
Île-de-France
Auvergne-Rhône-Alpes
Occitanie
Quels sont les chiffres associés aux postes et à la formation ?
Salaire pour un junior en moyenne
Salaire pour un senior en moyenne
Recrutements jugés difficiles
%
National
%
Île-de-France
%
Auvergne-Rhône-Alpes
%
Occitanie
La formation « Développement Mobile Android» va vous ouvrir un large panel de possibilités et vous permettre d’exercer les métiers suivants :
✔ Chef de projet applicatif mobile
✔ Consultant développement mobile cross plateforme
✔ Développeur Full Stack Mobile : IOS, Android, Windows Phone
✔ Développeur Objets connectés

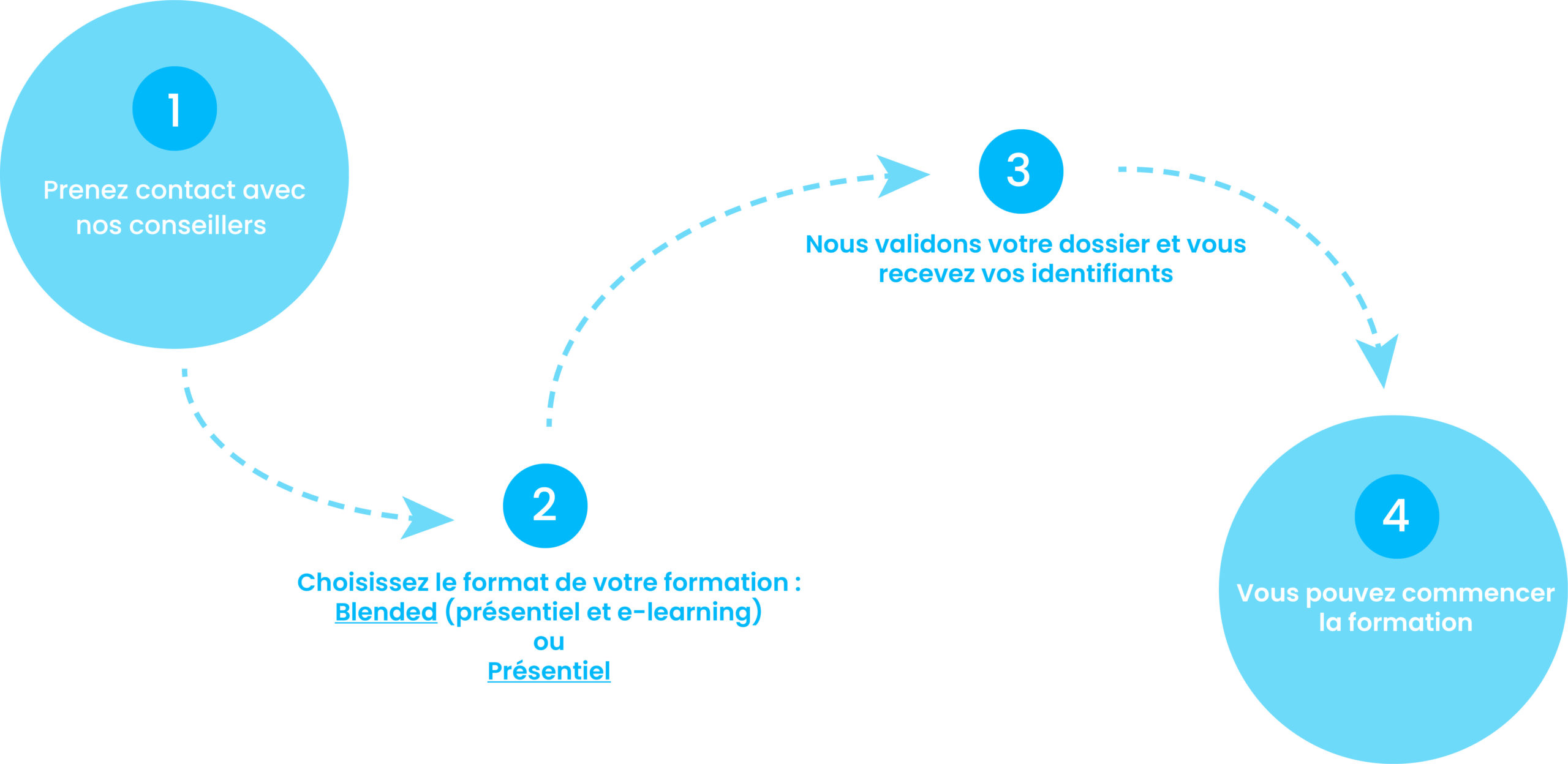
Comment suivre une formation chez nous ?
2. Choisissez le format de votre formation : Blended (présentiel et e-learning) ou présentiel
3. Nous validons votre dossier et vous recevez vos identifiants.
4. Vous pouvez commencer la formation.

Financez votre formation !

Financement CPF
CPF de transition
PDC
VAE
Contrat PRO
AFPR
AIF
POEc
POEi
Découvrez nos solutions
CPF de transition – CPF de transition pour une Reconversion Professionnelle
PDC- Plan de Développement de Compétences de l’entreprise.
VAE – Validation des Acquis de l’Expérience
Contrat PRO – Contrat d’alternance ou de Professionnalisation
AFPR – Action de Formation Préalable à l’Embauche
AIF – Aide Individuelle à la Formation par Pôle Emploi
POEc – Préparation Opérationnelle Emploi Collective
POEi – Préparation Opérationnelle Emploi Individuelle